Pon tu web a la moda conociendo las últimas tendencias en diseño.
Actualizada a enero de 2016
En un anterior post ya vimos algunas de las tendencias que nos esperan este año en diseño web, y aquí os contamos más de lo que se nos encontraremos para que dejarnos nada y poder poner nuestros sitios web a la moda:
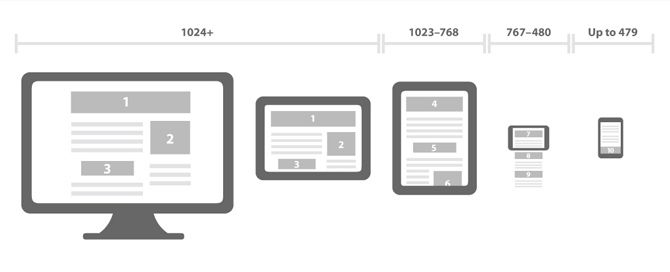
Focalizados en dispositivos móviles
Otra de las tendencias más importantes de 2013 y que aún seguirá presente por mucho tiempo es el diseño responsive, o diseño adaptativo. Este tipo de diseño se asegura de que nuestra web se vea correctamente desde cualquier dispositivo, ya sea un teléfono móvil, una tablet o el clásico ordenador de sobremesa.
Debido al aumento del uso de dispositivos móviles, y de las funcionalidades que desde ellos se pueden realizar, era necesario que surgiera una tendencia como esta.
Gracias al diseño responsive, los usuarios pueden acceder a nuestros contenidos desde cualquier lugar y dispositivo.
Actualmente, no tener un diseño responsive es un gran error, no sólo porque Google penaliza las webs que no son responsive, sino porque los usuarios están acostumbrados ya a poder acceder a prácticamente cualquier contenido online desde sus móviles. Por este motivo, si un usuario entra a nuestra web desde un dispositivo móvil y nuestros contenidos no se adaptan, y se muestran correctamente, no cumpliremos sus expectativas, y se irán.
A esto le sumamos el aumento de la integración de redes sociales, suscripciones a blogs y otras muchas funciones que son más fáciles de utilizar en los dispositivos móviles y que no tendríamos en nuestra web si esta no fuera responsive.

Menos texto, más vídeo
También de un tiempo a esta parte los usuarios se están acostumbrando a consumir una gran cantidad de contenidos multimedia. Los vídeos sin ir más lejos, son de los más consumidos y que, además, más les gustan.
Debido a esto, cada vez son más las empresas que deciden eliminar textos en su diseño web e incluir vídeos que cuenten lo mismo, de una forma mucho más visual
Ahora es tendencia utilizar vídeos cortos.
Los vídeos son fáciles de reproducir y, además, de compartir en redes sociales, lo que gusta tanto a usuarios, como a las empresas que los crean. Los vídeos atraen una mayor atención que cautiva y entretiene a los usuarios a la vez que les aporta información y se comunican con ellos, y a las empresas les aporta mayor visibilidad.

Animaciones de desplazamiento
La interactividad en el está llegando a un nivel nuevo, y mediante las animaciones de desplazamiento podemos conseguir crear el contenido que cobre vida.
Es cierto que tecnologías como Flash están en desuso, pero esto no quiere decir que lo estén las animaciones también. Gracias a otras técnicas como el HTML5 o el JavaScript, podemos incluir animaciones en nuestro diseño web sin los antiguos problemas que nos encontrábamos con Flash.
El Scroll Parallax es un claro ejemplo. Esto nos permite jugar con la profundidad y velocidad de desplazamiento de los elementos que estamos mostrando en nuestra web, lo que crea una ilusión óptica que hace de la visita una experiencia única para el usuario.
Aquí dejamos un ejemplo de este tipo de desplazamiento: www.flatvsrealism.com

Imágenes manipuladas
Este año se llevan las fotos nostálgicas y retro.
Puede que algunas redes sociales hayan calado más de lo que pensábamos. Un ejemplo, que puede haber provocado esta tendencia en Instagram.
Gracias a esta red social, y a sus múltiples filtros nostálgicos, estamos viendo imágenes web que los imitan y llenan el mundo online de una estética retro que imita a la lomografía.
Las imágenes web juegan con la superposición de colores, partes desenfocadas y, en general, respiran ese aire nostálgico de la fotografía analógica.

Diseños UX/UI
Actualmente toca cuidar a nuestros usuarios y hacer diseños por y para ellos.
Los diseños que nos encontraremos están enfocados a mejorar la experiencia de usuario (UX), para que los contenidos que mostremos sean simples, accesibles, y claros en nuestra interfaz de usuario (UI).
Ya no basta con explicarle a nuestros visitantes lo que les ofrecemos, ahora además debemos hacer que su estancia en nuestra web sea lo más cómoda, sencilla y agradable posible.
Cada día el diseño se enfoca más al usuario, por lo que cada día los nuestros son más exigentes. No podemos quedarnos atrás ni defraudarles, por lo que tenemos que tener muy en cuenta el diseño UX.
Para desarrollarlo tendremos que ponernos en la piel de nuestros usuarios, y no dejar de hacerlo en ningún momento, ya que conseguir una mejor UX es un trabajo constante que requiere de periódicos, que nos permitan ir resolviendo problemas, e ir optimizando la interfaz en función de las áreas de mejora que detectemos.

Ahora sí, estas son las tendencias que esperamos encontrarnos este año en diseño web, ¿qué os parecen?