Cos'è un Favicon?
Un favicon è una piccola icona di 16×16 pixel che funge da marchio per il tuo sito web. Il suo scopo principale è aiutare i visitatori a localizzare più facilmente la tua pagina quando hanno aperte molteplici schede.
A causa delle loro piccole dimensioni, i favicon funzionano meglio come immagini semplici o uno-tre caratteri di testo. I favicon non devono essere confusi con i loghi, ma a volte sono gli stessi. A causa delle sue piccole dimensioni e risoluzione, il favicon potrebbe dover essere una dimensione ancora più piccola o parte del logo originale di un'azienda.
Dove puoi vedere la Favicon?
I favicon si trovano accanto a qualsiasi cosa che identifichi il tuo sito web. Questo include segnalibri, schede, app della barra degli strumenti, risultati della cronologia e barre di ricerca. Dai un'occhiata agli esempi nelle immagini qui sotto:
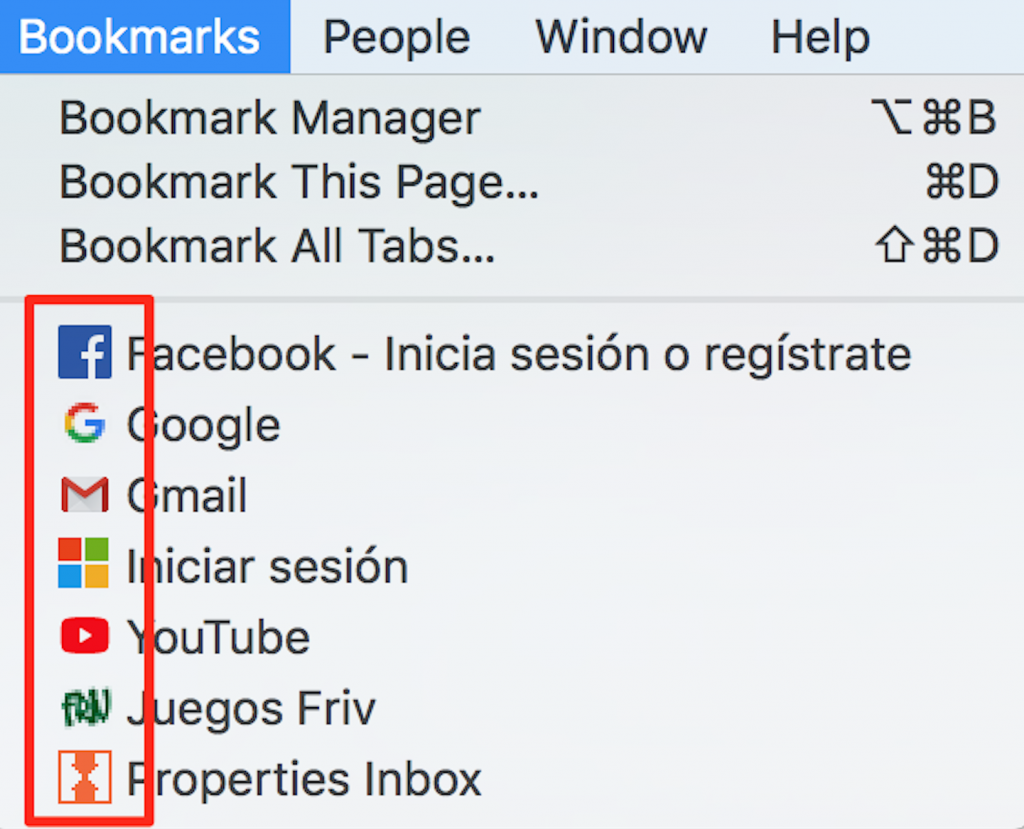
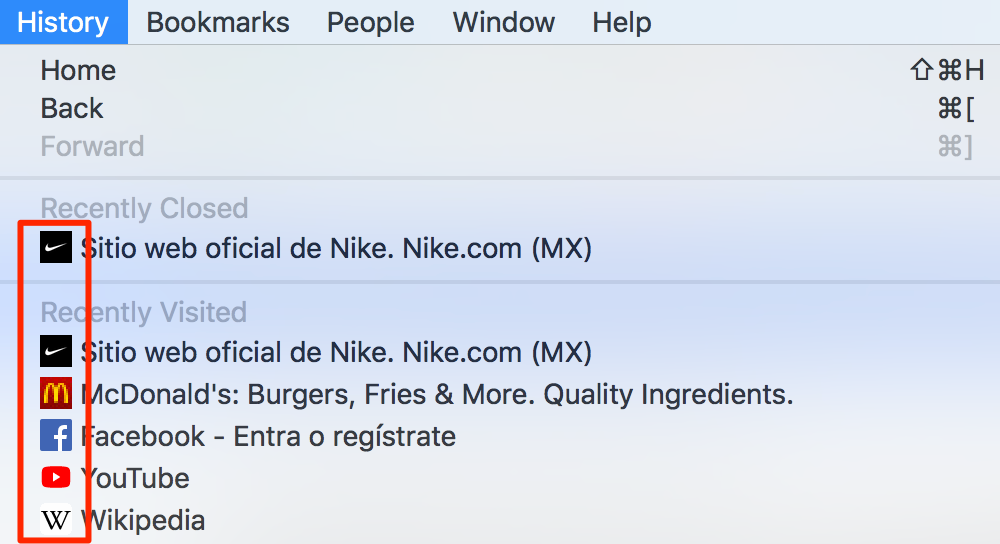
- Menu a tendina dei segnalibri
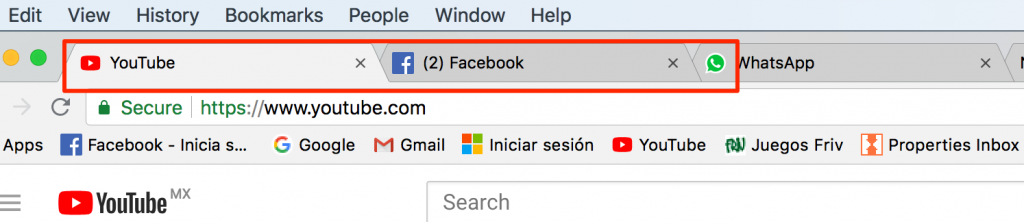
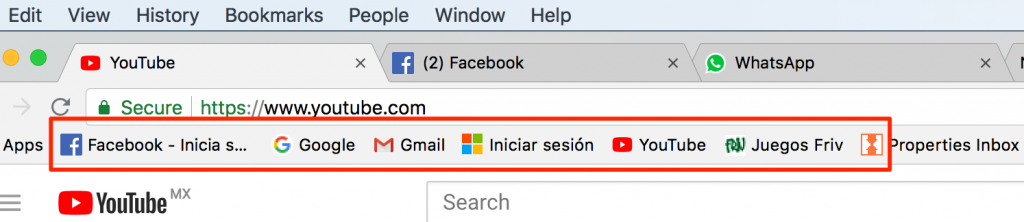
- Schede del browser
- App della Barra degli Strumenti
- Menu a discesa "Cronologia"
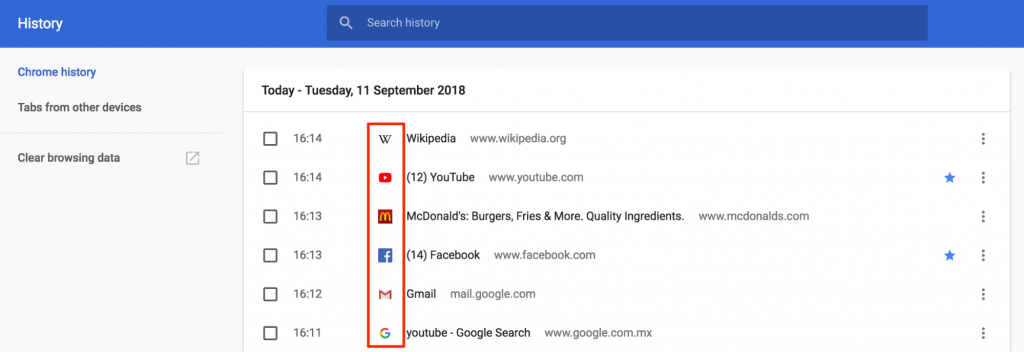
- Cronologia del browser
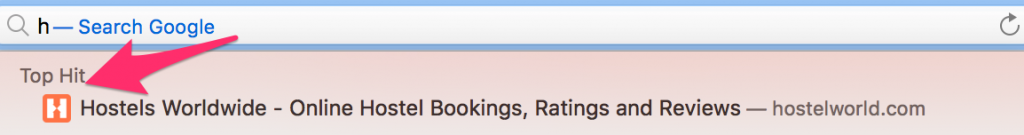
- Barra di ricerca
- Suggerimenti per la barra di ricerca
Perché i Favicons sono importanti?
Creare un favicon è un piccolo ma importante passo nell'impostazione di un sito web aziendale. Aggiunge legittimità al tuo sito e aiuta a potenziare il tuo branding online così come la fiducia da parte dei potenziali consumatori.
Sono un marcatore visivo immediato per il sito web che consente un'identificazione facile e rapida per gli utenti web e unifica tutti i vari componenti del browser in un'esperienza di navigazione ben marchiata.
Le favicon sono importanti per la SEO?
I favicon non sono direttamente responsabili per la tua Ottimizzazione per i Motori di Ricerca, tuttavia, sono indirettamente responsabili e sono uno strumento importante per migliorare il tuo posizionamento sui motori di ricerca. Di seguito sono riportati alcuni esempi di come avere un favicon può aiutare il tuo SEO:
Siti Web "User-Friendly" Portano ad un Maggiore Utilizzo
Avere un sito web facile da usare migliora indirettamente il tuo posizionamento sui motori di ricerca. Avere una favicon visibile sulle tue schede del browser, segnalibri, archivi della cronologia e così via aiuta i tuoi utenti a risparmiare tempo permettendo loro di identificare e navigare il tuo sito web senza difficoltà, aumentando quindi la probabilità di interazione dell'utente con il tuo sito web.
Questo migliorerà il tempo trascorso e le interazioni con il tuo sito web, il che significa che più occhi saranno sul tuo sito web per più tempo, migliorando quindi il tuo SEO.
Segnalibri
Un favicon ti offre un vantaggio rispetto ai siti web che non lo utilizzano. Il browser Chrome di Google sottrae alcuni segnali di ranking di ricerca per i siti web segnalibri sul web. Se non hai un favicon sul tuo sito web, potresti perdere l'opportunità di essere aggiunto ai segnalibri sul browser Chrome, perdendo indirettamente uno dei tanti segnali di ranking di ricerca.
Inoltre, essere aggiunti ai segnalibri e poi spiccare visivamente in quella lista di segnalibri grazie al tuo favicon mette il tuo sito web in una posizione migliore per essere rivisitato dagli utenti. Tutto ciò aumenta il traffico del tuo sito web e il SEO.
Branding e Visibilità
Un favicon è una rappresentazione visiva del tuo sito web e della tua attività, così gli utenti identificheranno il tuo marchio in base al favicon che utilizzi. Il SEO riguarda tutto il branding e il marketing e più il tuo sito web è visibile, più gli utenti sono propensi a cliccare sul tuo sito e a ricordare chi sei.
Come Creare un Buon Favicon
Molte cose devono essere prese in considerazione quando si crea e si disegna un favicon per il tuo sito web. Sebbene piccolo e semplice, può (e dovrebbe) avere un grande impatto. È importante assicurarsi di produrre il miglior favicon possibile poiché questo è ciò con cui gli utenti identificheranno il tuo marchio. Ecco alcune cose da tenere a mente quando crei il tuo favicon:
Usa lo Spazio Saggiamente
Un favicon a volte non può essere semplicemente una versione ridotta del logo della tua azienda. Bisogna considerare la dimensione complessiva del tuo favicon. Dovresti attenerti a 16px poiché questo è accettato da tutti i browser (ma puoi trovare altri esempi qui sotto).
Semplicità
Anche se il favicon è il volto visivo del tuo marchio, vuoi mantenere il tuo design il più semplice possibile. I migliori favicon sono i più semplici. A causa delle piccole dimensioni del favicon e della semplicità delle forme utilizzate, i colori sono fondamentali per attirare l'attenzione dei potenziali consumatori e distinguersi. Troppi dettagli renderanno solo il favicon disordinato e confuso.
Identità del Marchio
Il tuo favicon è l'icona visiva del tuo marchio, quindi dovrebbe raccontare visivamente agli utenti ciò che la tua attività rappresenta. Questo dice loro istantaneamente di cosa tratta il tuo marchio e cosa fa.
Anche se è molto difficile farlo con un design così piccolo e semplice, cerca di essere creativo. Gli esempi qui sotto dimostrano la potenza di piccoli favicon creativi; a prima vista, puoi immediatamente capire di cosa tratta il marchio e cosa rappresenta:
Abbreviazione
Trovare l'immagine perfetta potrebbe non essere pratico per ciò che fa la tua azienda. Una soluzione comune a questo è utilizzare la prima lettera del nome della tua azienda o acronimi. Potresti anche scegliere di usare un'abbreviazione del nome della tua azienda. Gioca con alcune varianti diverse e scegli quella che funziona meglio per te:
Coordinazione dei Colori
La scelta del colore dovrebbe entrare in gioco anche. I colori contrastanti rendono facile per l'occhio riconoscere le forme e il punto focale del tuo favicon. A causa della piccola natura dei favicon, è necessario rappresentare chiaramente la tua azienda all'utente, e l'uso del colore può essere vitale. Ricorda che tutti i browser sono leggermente diversi. Ad esempio, alcuni hanno uno sfondo grigio, nero o bianco su cui verrà posizionato il tuo favicon.
Quali dimensioni sono necessarie per un Favicon su ciascun browser?
Come affermato sopra, si raccomanda generalmente di utilizzare 16px perché può essere usato su tutti i browser, ma se desideri creare una favicon per ogni possibile utilizzo, allora segui la guida qui sotto:
- 16px: Per uso generale in tutti i browser, potrebbe essere visualizzato nella barra degli indirizzi, nelle schede o nelle visualizzazioni dei segnalibri
- 24px: Sito Agganciato in Internet Explorer 9
- 32px: Nuova pagina tab in Internet Explorer, pulsante della barra delle applicazioni in Windows 7+ e barra laterale "Leggi Dopo" di Safari
- 57px: Schermata Home standard di iOS (iPod Touch, iPhone prima generazione fino al 3G)
- 72px: Icona della schermata home di iPad
- 96px: Favicon utilizzato dalla piattaforma Google TV
- 114px: Icona della schermata home di iPhone 4+ (il doppio della dimensione standard per il display retina)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
Quali formati devo usare per una Favicon?
In contrasto con il passato, quando un favicon doveva essere nel formato ICO di Windows, ora ci sono diverse opzioni di formattazione. Di seguito è riportato uno sguardo più approfondito a ciascuna di esse:
- Windows ICO: L'ICO è di gran lunga il formato di file più ampiamente supportato. Il vantaggio dell'ICO è che può contenere molteplici risoluzioni e profondità di bit, il che funziona molto bene ed è particolarmente utile per Windows. ICO offre anche un'icona da 32 pixel che è utile per la barra delle applicazioni di Internet Explorer Windows 7. È anche l'unico formato che non utilizza l'elemento <link>.
- PNG: Il formato PNG è utile per diverse ragioni. Non hai bisogno di strumenti speciali per creare un file PNG, il che lo rende molto facile da usare. Ci offre la dimensione del file più piccola possibile e supporta la trasparenza alfa. Tuttavia, uno grande svantaggio di questo stile è che Internet Explorer non supporterà un file PNG; supporta solo i file ICO.
- SVG: Questo formato può essere utilizzato ed è supportato dai browser Opera.
- GIF: Questo formato non offre vantaggi al di fuori dell'uso su vecchi browser. Sebbene attirino maggiormente l'attenzione degli utenti, hanno anche la tendenza ad irritare e il consenso generale è che non rappresentano in alcun modo un vantaggio.
- JPG: Anche se questo formato può essere utilizzato, non è comune e non fornirà una qualità di risoluzione buona quanto il PNG. Inoltre, a causa delle piccole dimensioni della favicon, il JPEG perde tutti i suoi vantaggi.
- APNG: Questa è una versione animata di PNG e, sebbene possa essere supportata da Firefox e Opera, presenta gli stessi problemi del GIF animato, distraendo gli utenti mentre guardano la loro interfaccia.
Come aggiungere un Favicon al tuo sito web WordPress
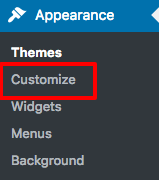
Per aggiungere una favicon al tuo sito WordPress, vai su Aspetto > Personalizza:

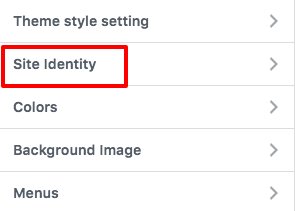
Successivamente, vai al menu situato sulla barra laterale sinistra; trova e clicca su Identità del Sito:

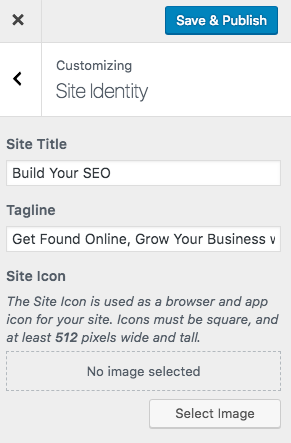
La sezione Icona del Sito è dove puoi selezionare la tua immagine e aggiungere il favicon che desideri venga visualizzato:

Se il tuo tema non ti consente di caricare la tua favicon nelle impostazioni di personalizzazione del tema, puoi utilizzare un generatore di favicon reale e caricarlo nel plugin Insert Header & Footer.
Dovrai fare clic su Seleziona la tua immagine Favicon:

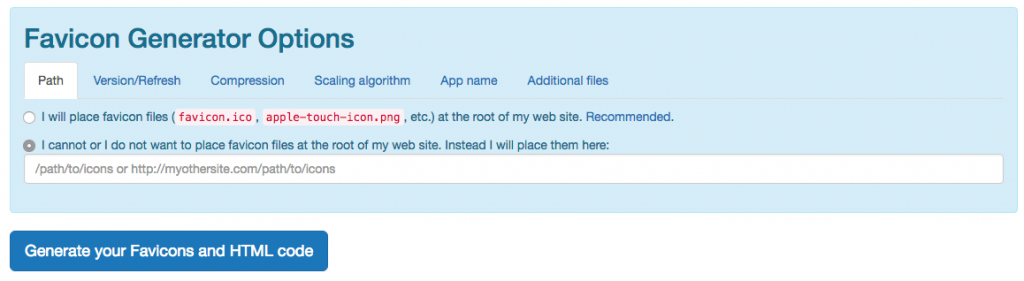
Carica la tua favicon su WordPress Media così puoi generare un URL per la tua favicon. Selezionerai la seconda opzione e incollerai il tuo URL nella casella. Clicca su Genera le tue Favicons e il codice HTML:

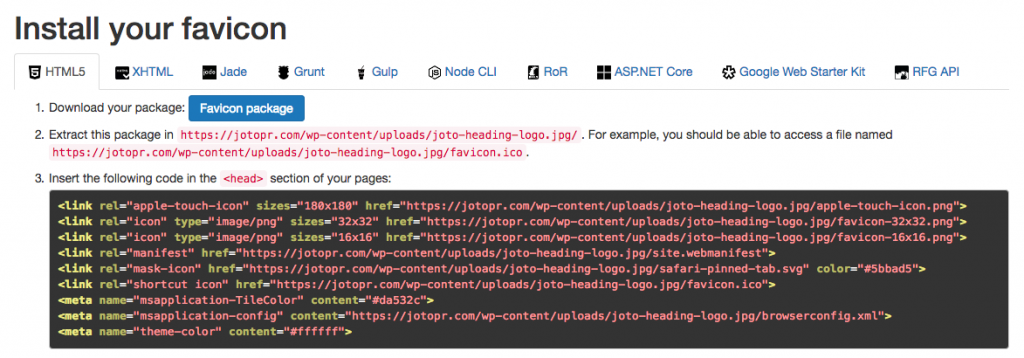
Real favicon genererà un codice HTML e potrai copiare l'intero codice:

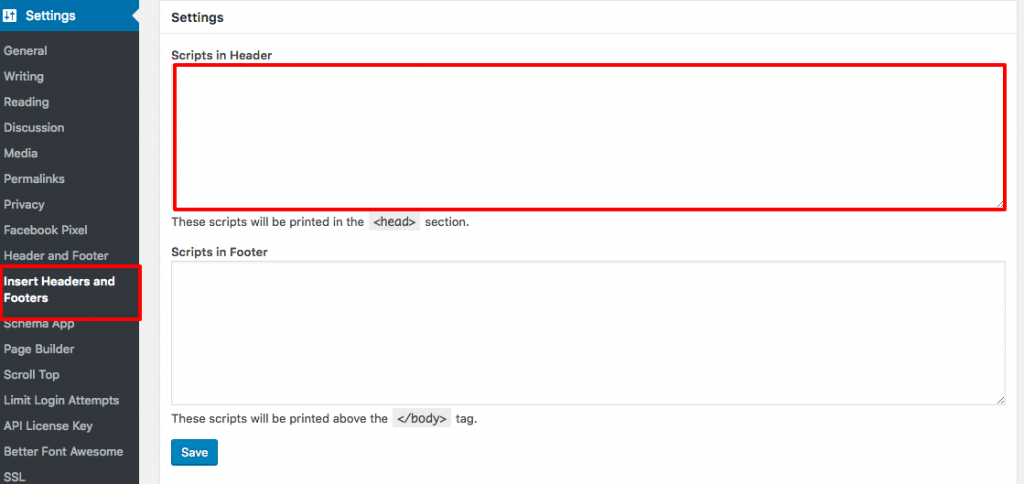
Vai al plugin Insert Headers and Footers sotto Impostazioni e incolla il tuo codice HTML del favicon nella sezione <head>. Clicca su Salva:
Come aggiungere un Favicon al tuo sito web Wix
Puoi aggiungere la tua favicon sul tuo sito Wix andando su Gestisci Sito >Favicon:

Fai clic sul pulsante Carica Favicon e seleziona o carica la tua immagine. Non c'è un pulsante di salvataggio, ma stai tranquillo che il tuo favicon verrà salvato automaticamente dal sistema.
Come aggiungere un Favicon al tuo sito web Shopify
Per aggiungere la tua favicon sul tuo sito Shopify, dovrai andare nel tuo Negozio Online:

Fai clic su "Personalizza":

Fai clic su Impostazioni Tema > Favicon:

Puoi selezionare un'immagine dalla tua libreria multimediale o caricare una nuova immagine:








 .
.