
Come webmaster e SEO, ottenere buoni punteggi Core Web Vitals è una di quelle cose per cui devi semplicemente ottimizzare, specialmente se vuoi soddisfare la definizione di Google di un sito "user friendly".
Beh, Google ha annunciato un'importante metrica dei Core Web Vitals che diventerà operativa nel marzo 2024.
Questa nuova metrica è chiamata Interaction to Next Paint, o INP in breve.
Essere consapevoli di questo cambiamento e comprendere cosa misura questa nuova metrica è importante se si vuole mantenere buoni punteggi nei Core Web Vitals.
In questo post, esploreremo alcuni dei seguenti:
- Cos'è INP?
- Cosa sta cambiando esattamente?
- Quale metrica INP sta sostituendo e perché è migliore?
- Come controllare il punteggio INP del tuo sito
- Come assicurarsi che il tuo sito web ottenga un buon punteggio INP
Cos'è INP?
INP è una nuova metrica di Google Core Web Vitals che misura la qualità della reattività e dell'usabilità di una pagina web.
Interaction to Next Paint prende in considerazione tutte le interazioni qualificanti, dall'inizio dell'interazione dell'utente fino a quando il browser è in grado di disegnare il frame successivo.
Le interazioni qualificanti che INP prende in considerazione includono:
- Fare clic su un elemento con il mouse
- Premere un tasto sulla tastiera, ad esempio il tasto Invio
- Toccare su un dispositivo con touchscreen, ad esempio i telefoni cellulari
Il risultato finale è che INP ti dirà il ritardo che gli utenti sperimentano quando interagiscono con un elemento sul tuo sito web fino a quando non c'è un cambiamento visivo, o "next paint".
Cosa sta Cambiando?
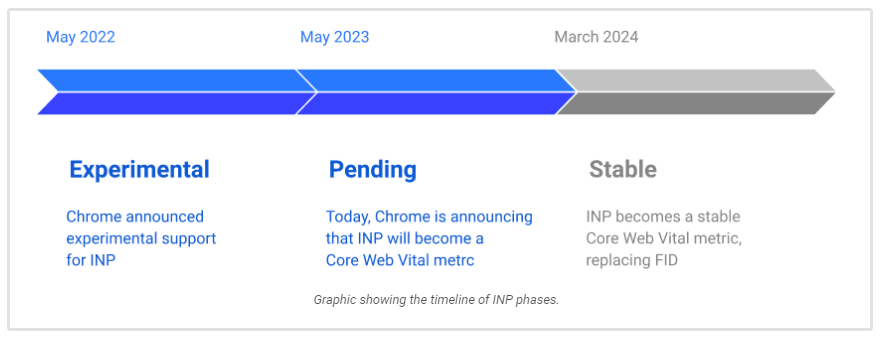
Dopo essere stato in sviluppo per diversi mesi, INP diventerà ufficialmente parte dell'insieme di metriche Core Web Vitals di Google il 12 marzo 2024.

Oltre a ciò, INP sostituirà la metrica FID (First Input Delay) in avanti.
Di conseguenza, FID sarà deprecato e non farà più parte dei Core Web Vitals.
Questo significa anche che non vedrai più i punteggi FID nella tua dashboard di Google Search Console non appena questa nuova metrica sarà attiva.
Google conserverà ancora la documentazione storica di FID, almeno per ora.
Perché INP è migliore di FID?
Allora, perché Google ha sostituito FID? E in che modo INP è migliore?
Secondo Google stessi, il First Input Delay ha alcune limitazioni quando si tratta di misurare la reattività di una pagina.
Queste limitazioni sono le seguenti:
Come suggerisce il nome, FID misura solo la reattività della prima volta che un visitatore del sito interagisce con la pagina, ovvero il primo input.
FID misura la quantità di tempo che il browser ha dovuto attendere prima di gestire l'interazione, ovvero il ritardo.
INP è diverso da FID in quanto misura l'intero ambito delle interazioni su una pagina invece del solo primo input.
Questa nuova metrica misura l'interazione con il ritardo più lungo su una pagina, o in altre parole, l'interazione che impiega più tempo a caricarsi prima che il visitatore veda un cambiamento visivo.
“Questi dettagli implementativi rendono INP una misura molto più completa della reattività percepita dall'utente rispetto a FID.”
Come controllare il punteggio INP del tuo sito
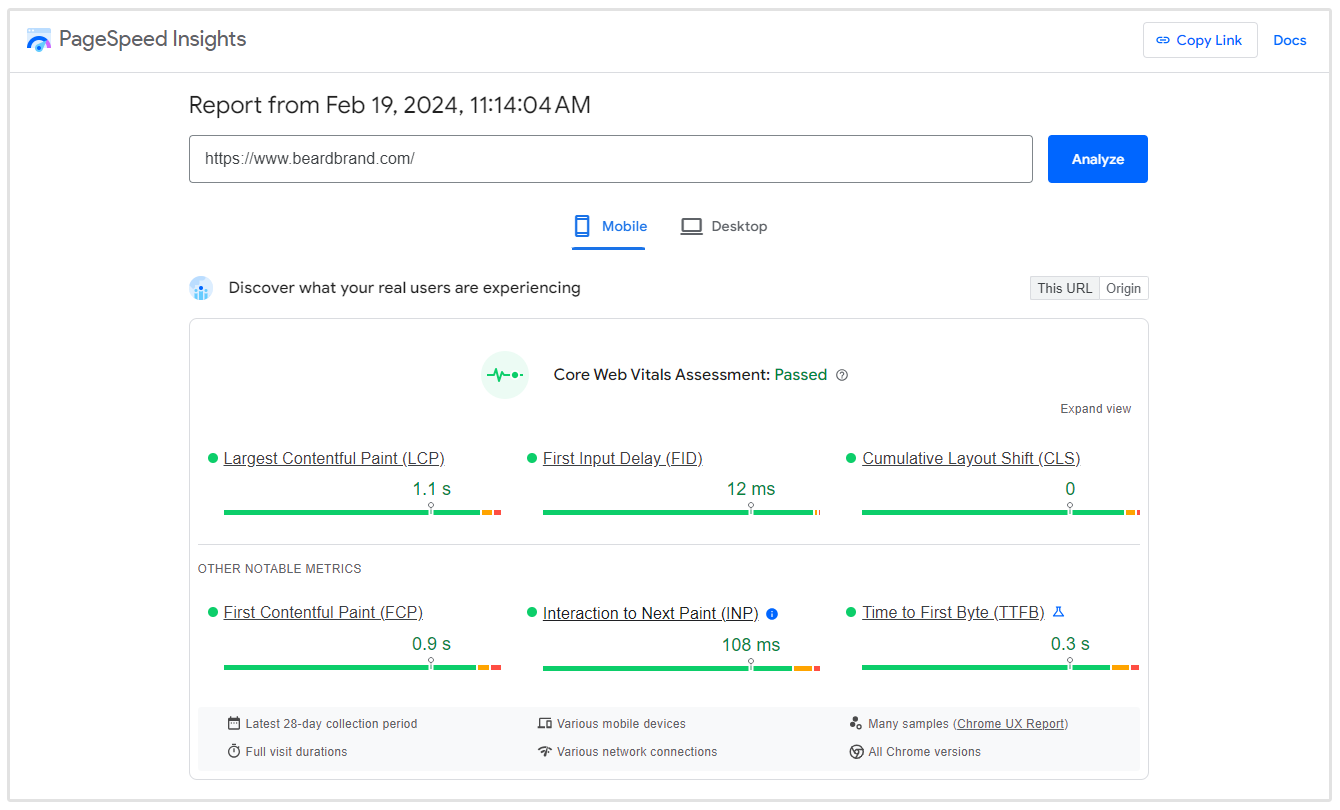
Il modo più semplice per controllare il punteggio INP del tuo sito è semplicemente andare su Google’s PageSpeed Insights, aggiungere il tuo sito web e vedere quale punteggio ottiene il tuo sito.

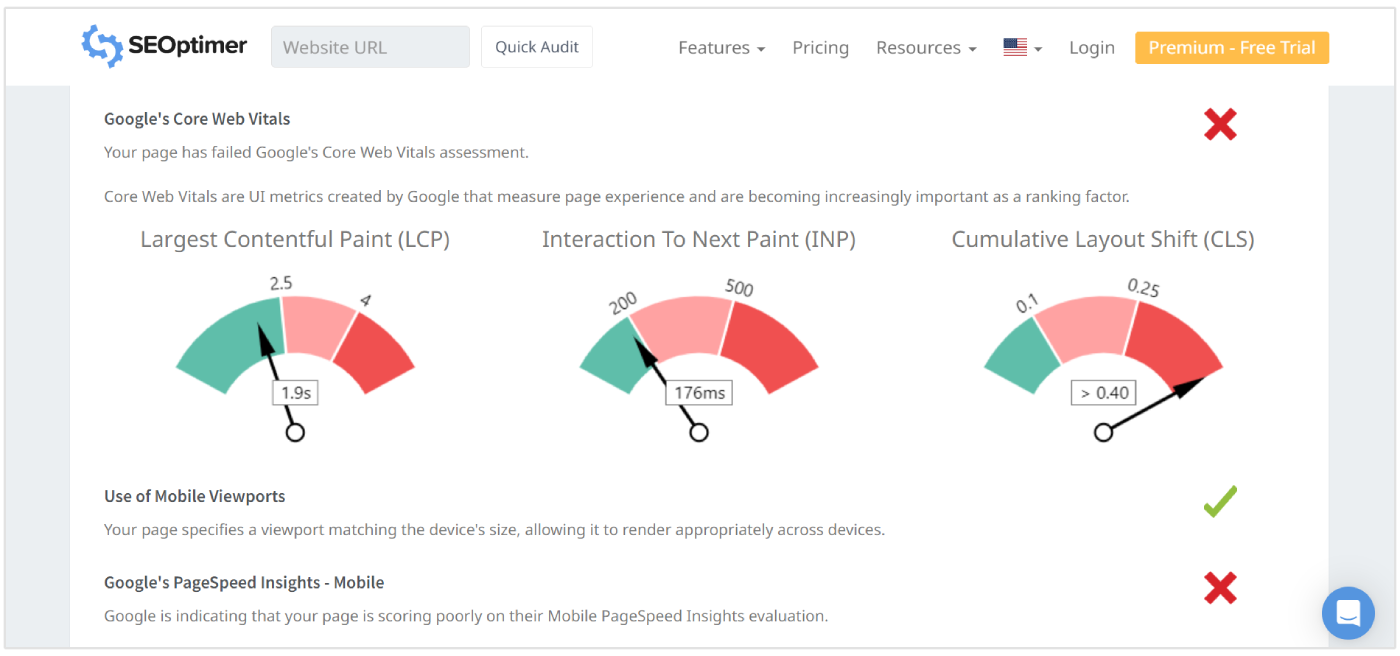
SEOptimer si è anche preparato per questo cambiamento. Gli utenti possono ora controllare i punteggi INP di qualsiasi sito web o pagina eseguendo un audit SEO e analisi del sito web.
Una volta che il nostro strumento ha terminato di controllare la pagina che vuoi analizzare, puoi trovare il punteggio INP nella sezione Usabilità del rapporto.

Cos'è un buon punteggio INP?
I siti web dovrebbero avere un INP di 200 millisecondi o meno per fornire una buona esperienza utente ai visitatori.
Qualsiasi cosa sopra i 500 millisecondi è considerata scadente dal punto di vista di Google.

Come garantire al tuo sito web un buon punteggio INP
Ora che abbiamo discusso cosa sia INP e cosa verifica, parliamo di come puoi assicurarti che il tuo sito o qualsiasi pagina del tuo sito ottenga un buon punteggio INP.
1. Riduci il Carico di Lavoro del Main Thread: Script complessi, animazioni eccessive e grandi compiti di elaborazione dei dati possono rallentare il tuo sito web. Suddividi compiti complicati, animazioni e caricamenti in parti più piccole e veloci.
2. Prioritizzare le Interazioni Critiche: Identificare e ottimizzare le interazioni che influenzano significativamente l'esperienza utente, come i clic sui pulsanti, le funzionalità di ricerca e il caricamento dei contenuti principali. Concentrarsi sul rendere più efficienti i loro tempi di risposta.
3. Utilizza Attività in Background: Alcuni lavori che il tuo sito web esegue possono essere eseguiti in background senza rallentarti. Questo libera il tuo sito web per rispondere ai clic immediatamente.
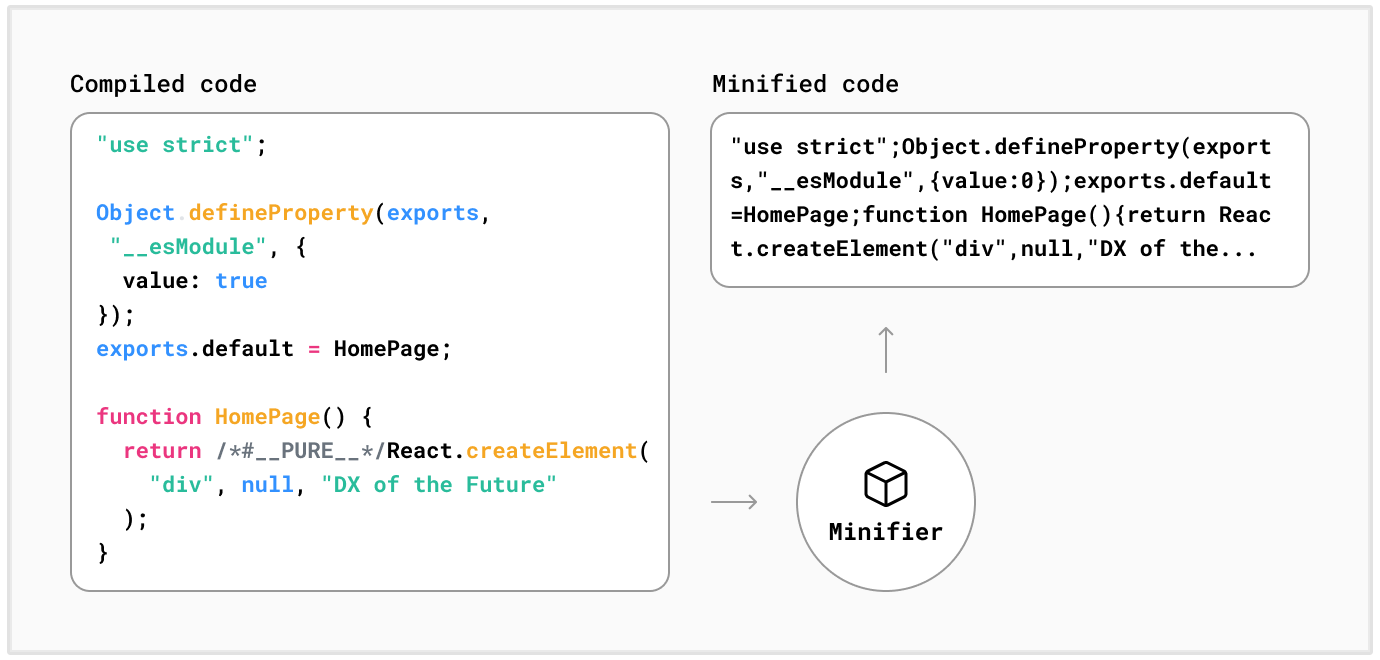
4. Ottimizza l'Efficienza delle Risorse: Riduci le dimensioni e la complessità del codice, delle immagini e delle altre risorse del tuo sito web attraverso la minificazione. Dimensioni di file più piccole si traducono in caricamenti più veloci e una maggiore reattività.

5. Dare Priorità al Rendering dei Contenuti Critici: Assicurati che le parti principali del tuo sito web si caricano per prime, anche se altre cose impiegano un po' più di tempo. In questo modo, sembrerà veloce fin da subito.
Mantenere un buon punteggio INP richiede monitoraggio e ottimizzazione continui.
Utilizza strumenti come Google PageSpeed Insights e Chrome DevTools per valutare le prestazioni e identificare i colli di bottiglia. Un'ottimizzazione regolare garantisce che il tuo sito web offra un'esperienza utente reattiva e senza interruzioni.
Sei pronto per INP?
Mentre ci prepariamo per il lancio ufficiale di Interaction to Next Paint come parte dei Core Web Vitals, è importante che i proprietari di siti web e aziende inizino a prepararsi e ottimizzare i loro siti prima piuttosto che dopo.
I siti web che soddisfano i requisiti minimi di Google e i punteggi dei Core Web Vitals hanno un vantaggio rispetto a quelli che non lo fanno. Quale sarai tu?