
Se stai lanciando un nuovo sito web, probabilmente hai investito una notevole quantità di tempo, impegno e denaro per costruire un sito che serva i tuoi clienti o il tuo pubblico, e i tuoi obiettivi aziendali. Hai lavorato davvero sodo per assicurarti che il sito rappresenti accuratamente il tuo marchio e che sarà un ottimo primo punto di contatto per i tuoi clienti o utenti.
Nonostante lo sforzo che hai messo nel tuo sito, è facile trascurare dettagli importanti. Qui è dove una lista di controllo per il lancio del sito web diventa utile.
Una checklist per il lancio di un sito web assicurerà che il tuo sito sia pronto per quando farai il tuo grande annuncio di lancio del sito web.
Checklist per il Lancio del Sito Web
Ecco 23 elementi da verificare prima di lanciare il tuo nuovo sito web.
1. Rileggi tutto il contenuto
Gli errori di battitura nelle pagine principali possono rendere il tuo sito poco professionale e inaffidabile. Devi rileggere i tuoi testi prima del lancio.
Ci sono strumenti di correzione di bozze che puoi anche aggiungere come estensioni di Chrome come Grammarly. Questo strumento controllerà punteggiatura, ortografia e errori grammaticali.

Fai attenzione ai seguenti aspetti quando revisioni il contenuto del tuo sito:
- Testo di riempimento
- Formattazione coerente e uso di intestazioni
- Testo bianco su sfondo bianco - potresti aver aggiunto stili e non aver cambiato il colore del font.
- Assicurati di differenziare il tuo testo collegato dal testo normale attraverso l'uso della formattazione
Durante la revisione, assicurati di controllare sia il file HTML della pagina che ciò che vedi sul tuo browser.
A volte, potrebbero esserci elementi che non sono destinati ad essere visualizzati nel browser, ad esempio, il testo alternativo delle immagini, e gli elementi che dovrebbero essere visibili possono essere nascosti utilizzando lo stile CSS.
2. Assicurati che i dettagli del Nome, Indirizzo, Numero di Telefono (NAP) siano chiaramente visibili
Il nome, l'indirizzo e il numero di telefono (NAP) della tua attività devono essere facilmente visibili per rendere più semplice ai clienti o agli utenti contattarti.

Puoi includere il nome della tua azienda nel tuo logo nelle barre di navigazione superiore e inferiore, ad esempio.
Il tuo indirizzo potrebbe essere inserito in fondo alla tua pagina iniziale e nella pagina dei contatti. È ancora meglio avere un pin di Google Maps che mostra la posizione esatta.
Il tuo numero di telefono dovrebbe essere facilmente visibile. Potrebbe trovarsi nelle tue barre di navigazione, nel piè di pagina e nelle pagine dei contatti.
Le informazioni di contatto potrebbero includere link alle tue pagine dei social media. Assicurati che i link funzionino e indirizzino le persone alle pagine corrette. Puoi includere le icone dei social nelle tue barre di navigazione e nel footer per un facile accesso.
Se utilizzi un modulo di contatto sul tuo sito dove gli utenti inseriscono i loro dati personali, allora devi avere una pagina della politica sulla privacy.
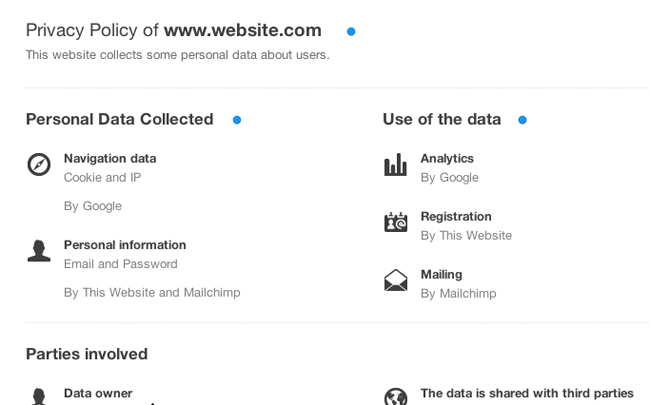
3. Link a una pagina della Politica sulla Privacy
Devi assicurare ai tuoi utenti che le informazioni personali che forniscono non sono accessibili a terze parti. Una politica sulla privacy ti coprirà.

Meglio ancora, è necessario che accettino i termini e le condizioni prima di condividere le loro informazioni personali.

Un esempio qui sarebbe sulla pagina di atterraggio. Prima che inviino la loro richiesta o richiesta di preventivo, devono accettare i termini e le condizioni.
In questo modo, sei libero da cause legali relative ai dati personali, specialmente alla luce del GDPR.
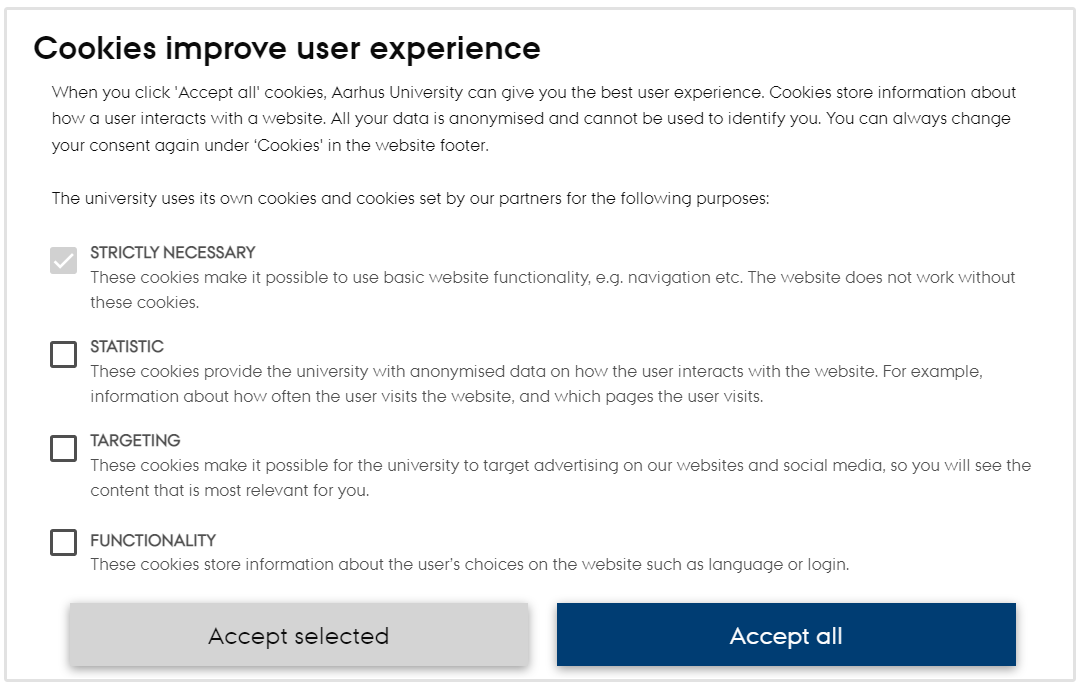
4. Assicurati di Rispettare le Norme di Conformità
Mentre assicuri la privacy dei dati, puoi allo stesso tempo, fare attenzione alla conformità. Ecco cosa devi osservare:
- Licenze per foto stock.
- Un avviso che il tuo sito utilizza i cookie.

- Attribuzione corretta per immagini, font e icone che non sono di tua proprietà
- Alcuni lavori creativi possono richiedere anche un'autorizzazione scritta dalla loro fonte. Assicurati che ciò sia fatto.
- Qualsiasi altra conformità basata sui requisiti della tua località. Potrebbe essere necessario confermare che sei fuori da qualsiasi problema legale.
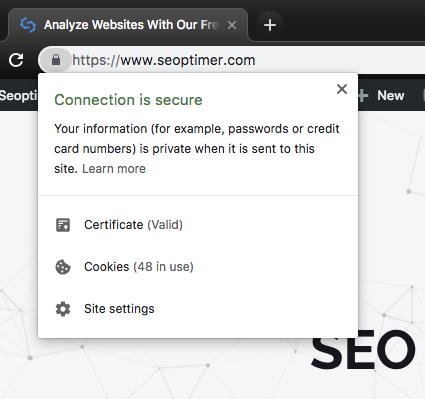
5. Controlla la Sicurezza del Tuo Sito
Strettamente legato alle questioni legali è la sicurezza. Se i tuoi clienti effettueranno transazioni sul tuo sito, devi prenderti cura delle loro informazioni personali e anche delle loro informazioni finanziarie.
I siti che utilizzano certificati SSL hanno maggiori probabilità di posizionarsi meglio, poiché Google ha confermato nel 2014 che HTTPS era uno dei segnali di ranking.
Anche altri motori di ricerca hanno incluso la sicurezza dei siti web nel loro algoritmo di classificazione.

Verificare che il tuo sito sia approvato dai popolari scanner per malware aiuterà a garantire che il tuo sito sia sicuro per i tuoi clienti da navigare.
Quando si tratta di sicurezza, verifica i seguenti punti:
- Script di monitoraggio
- Archiviazione sicura delle password
- Certificati SSL - verifica se il tuo pacchetto di hosting ne include uno. La maggior parte degli host offre certificati SSL gratuiti.
- Plugin di sicurezza - assicurati che siano installati correttamente (alcuni plugin che puoi utilizzare qui sono iThemes, MalCare, Security e Wordfence).
- Evita di aggiungere l'indirizzo email in formato testo semplice sul tuo sito web per prevenire spam o attacchi informatici.
- Che il tuo sito possa funzionare senza Javascript - questo può sembrare oltraggioso poiché Javascript può aggiungere grandi funzionalità al tuo sito. Questo perché ci sono browser che non lo supportano e potrebbe essere utilizzato come una falla. Ci sono anche utenti che sanno come disattivare Javascript, e ancora una volta, questo potrebbe essere una falla. Parla con i tuoi sviluppatori per assicurarti che abbiano utilizzato il concetto dei principi di JavaScript non invasivo.
- Plugin antispam - mentre ti occupi della sicurezza, potresti anche occuparti dello spam. Un plugin che puoi prendere in considerazione qui è Antispam Bee.
6. Verifica il Branding del Sito Web
Una parte importante della checklist per il lancio di un sito web è assicurarsi di avere il branding della tua azienda a posto. Per questo puoi iniziare facendo un semplice audit del brand.

Cosa dovresti considerare quando si tratta di branding?
Logo
Assicurati che il tuo logo sia posizionato correttamente sulla tua pagina. Potresti anche collegarlo alla pagina principale.
Favicon
Un favicon è un'icona che si trova proprio prima della barra degli indirizzi del tuo sito nel browser. Si raccomanda vivamente un'icona quadrata.
![]()
Logo Retina
Questa versione del tuo logo sarà fantastica se i tuoi utenti utilizzano schermi ad alta risoluzione per visualizzare il tuo sito web. Ecco un articolo che spiega come caricare un logo retina.
Media del Sito Web
Un altro aspetto importante di questo passaggio è assicurarsi di utilizzare immagini e video che siano in linea con il tuo nuovo branding.
L'idea è che tu ti attenga a un'immagine di marca coerente per assicurarti che il tuo sito web appaia professionale. Ricorda, il design del tuo sito web gioca un ruolo chiave nel modo in cui i visitatori percepiscono la tua attività.
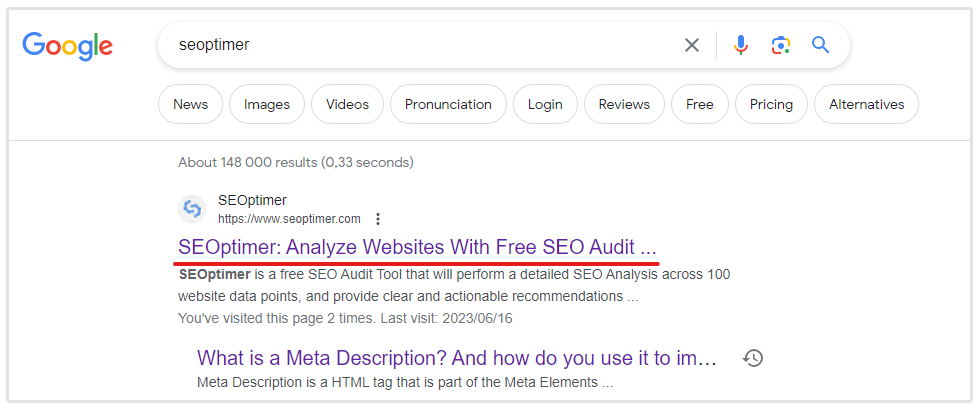
7. Ottimizza il SEO On-Page
On-page SEO è il processo di ottimizzazione di tutti gli elementi presenti sul sito del tuo sito web al fine di aiutare Google a comprendere il tuo sito web.
Il processo di SEO on-page comporta molti passaggi diversi e aspetti da considerare.
Tuttavia, ecco alcuni degli aspetti più importanti dell'SEO on-page che devi eseguire correttamente prima di lanciare un nuovo sito web:
- Assicurati che ogni pagina abbia tag del titolo diversi ma pertinenti

- I tag Title dovrebbero contenere la principale parola chiave di destinazione, preferibilmente il più vicino possibile all'inizio del titolo
- Mantieni i tag del titolo tra i 50 e i 55 caratteri di lunghezza
- Includi la parola chiave principale nella meta descrizione di una pagina e assicurati che ogni pagina abbia una meta descrizione diversa ma pertinente.
- Comprimi le immagini in modo che non rallentino la velocità di caricamento del tuo sito web.
- Utilizza i tag di intestazione appropriati per dividere le pagine del sito web in sezioni.
- Aggiungi sempre tag alt alle immagini per descriverle.
- Assicurati di aggiungere diversi link interni ad altre pagine pertinenti del tuo sito web.
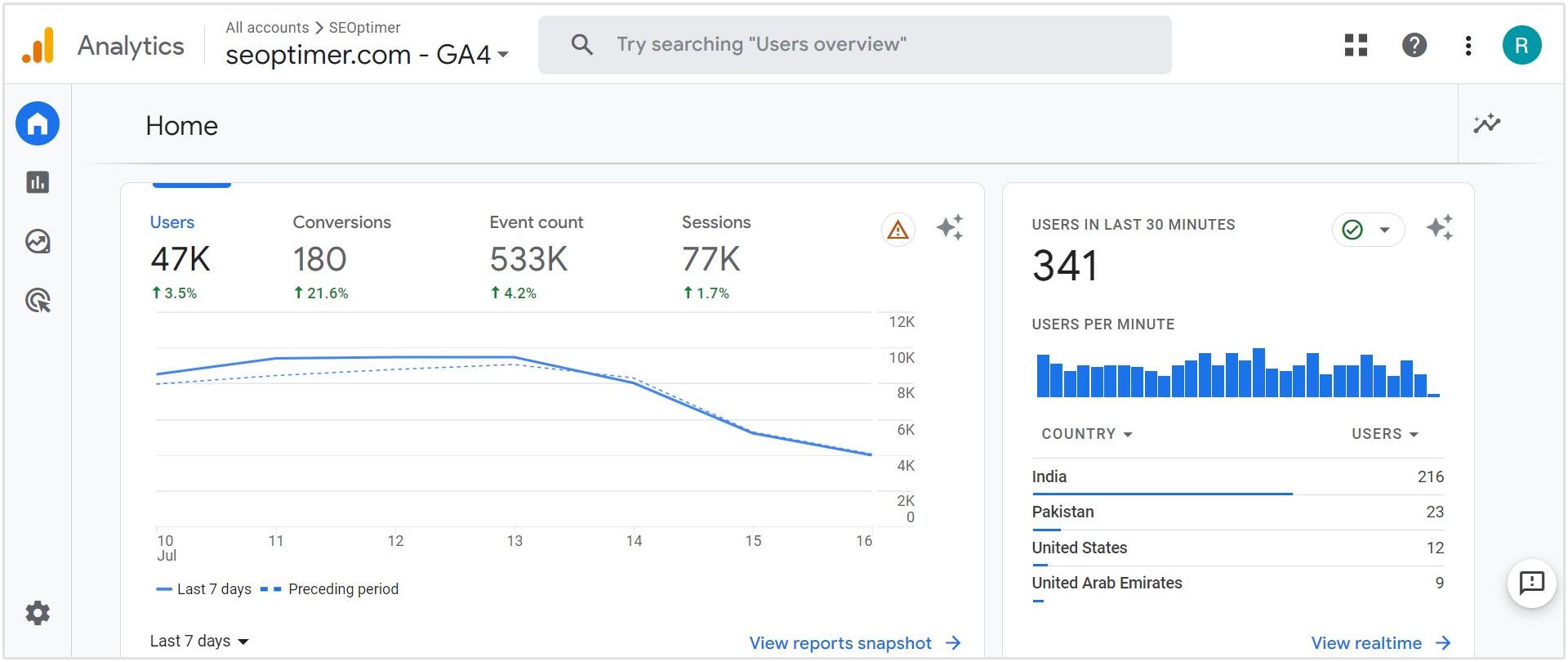
8. Verifica i Codici di Tracciamento (Google Analytics e Social Media Facebook)

Verifica che la tua home o pagina di atterraggio abbia un codice Google Analytics. Questo aiuterà a misurare il traffico e i dettagli su come i tuoi utenti stanno utilizzando il sito, ad esempio:
- Tasso di rimbalzo
- Fonti di traffico
- Pagine più visitate
- Pagine meno visitate
- Dati demografici dell'audience
- Dispositivi utilizzati per accedere al sito
- Dati e performance delle campagne
- Termini di ricerca utilizzati dalle persone per trovare il tuo sito
Per Google Analytics, verifica che gli indirizzi IP dell'amministratore e/o dell'azienda siano stati esclusi dal tracciamento. In questo modo, avrai dati più accurati.
Altri elementi da controllare in Google Analytics:
- Obiettivi e funnel creati correttamente
- Sincronizzazione corretta di Google Analytics e Google Console
Se utilizzi o utilizzerai Facebook per campagne a pagamento per click, devi anche assicurarti che il pixel di Facebook sia inserito correttamente nell'intestazione della pagina di atterraggio o della home page.
9. Esegui il backup del tuo sito
Fare il backup del tuo sito è un ottimo modo per prevenire la perdita di dati. Ecco cosa controllare:
- Script di monitoraggio
- È stata effettuata una copia di backup del sito
- Backup del sito programmati e frequenti
- Testare i backup
Se il tuo sito è alimentato da WordPress, utilizza plugin come WordPress Database Backup, BlogVault, WP Time Capsule o UpdraftPlus.
10. Controlla le Strutture dei Link
Ecco cosa devi tenere d'occhio quando si tratta di link:
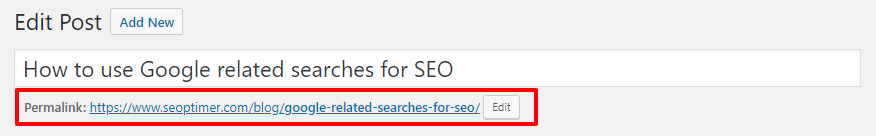
Permalink
Se stai utilizzando WordPress, hai l'opzione di usare i permalink. Questi sono URL più facili da ricordare. Puoi definirli come preferisci. Assicurati solo che rendano più facile per qualcuno capire il contenuto delle pagine web.

Link interrotti
C'è la possibilità che durante lo sviluppo, i link continuassero ad essere cambiati. A volte la stessa pagina può essere accessibile utilizzando URL diversi.
I plugin come Broken Link Checker saranno utili per un sito WordPress per aiutare a identificare eventuali link interrotti.
Per i siti web che non utilizzano WordPress, puoi utilizzare estensioni di Chrome come Link Miner e Broken Link Checker, o strumenti gratuiti come Xenu e W3 Link Checker.
Link Interni
Assicurati di aggiungere alcuni link interni su tutte le tue pagine. Un esempio qui potrebbe essere le pagine dei Servizi che rimandano alla pagina dei contatti dove gli utenti possono richiedere un preventivo.

Assicurati che i link funzionino e che puntino a pagine e informazioni pertinenti.
Dopo aver assicurato che tutti i problemi relativi ai link siano stati risolti, è utile confermare manualmente, specialmente se il tuo sito utilizza alcune funzionalità personalizzate.
11. Assicurati che il tuo sito sia indicizzabile
Se ci sono pagine che non vuoi vengano esplorate e indicizzate, devi assicurarti che il tuo file robots.txt includa istruzioni chiare.
Se vuoi aggiungere i tag no follow, noindex, ad esempio dove gli utenti inseriscono le loro informazioni personali durante la registrazione, l'accesso o l'effettuazione di pagamenti, allora assicurati che siano posizionati correttamente.
12. Abilita l'Indicizzazione
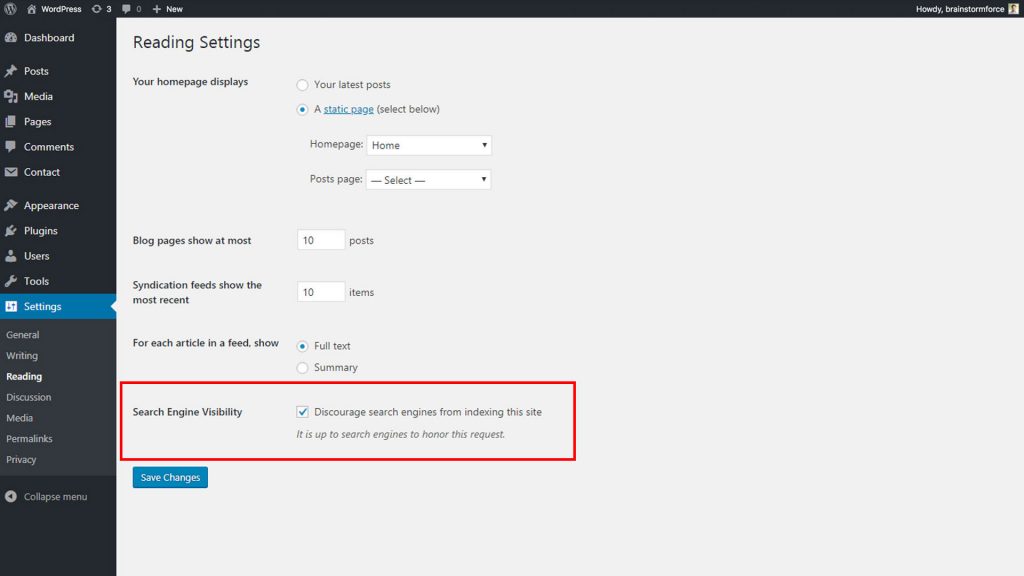
Durante lo sviluppo, è buona pratica disattivare l'indicizzazione, specialmente se stai utilizzando WordPress. Devi assicurarti che a questo punto, proprio prima del lancio, l'indicizzazione sia abilitata.
Ecco dove puoi abilitare l'indicizzazione su WordPress:

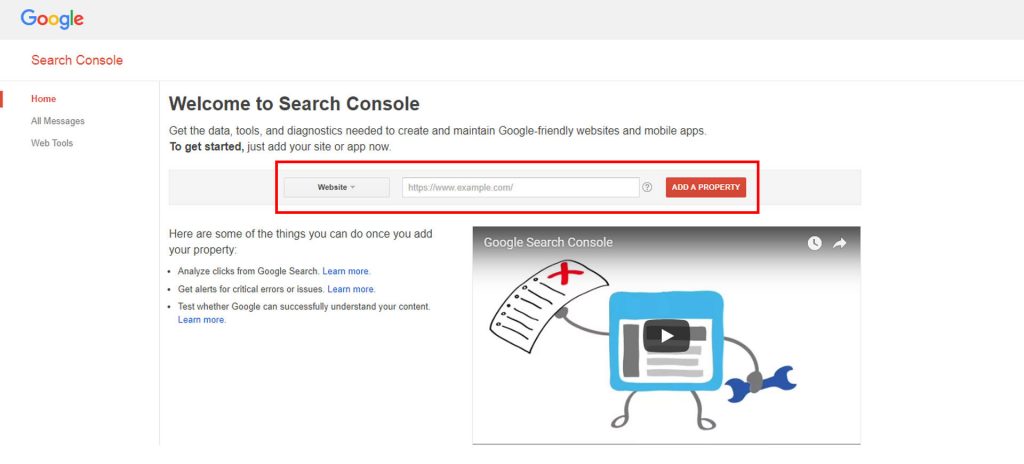
L'altra opzione, specialmente se non stai utilizzando WordPress, è quella di inviarlo a Google qui:

Anche tu puoi assicurarti di avere un file sitemap.xml nella tua directory principale, che ancora una volta, permette al tuo sito di essere indicizzato.
Se il tuo sito è alimentato da WordPress, aggiungi il plug-in Google XML Sitemaps.
Ricorda di aggiungere il tuo sito e la mappa del sito a Google Search Console.
13. Verifica la Compatibilità Cross-Browser
È importante verificare quanto il tuo sito sia compatibile tra diversi browser (Chrome, Internet Explorer, Safari e Firefox). Puoi utilizzare strumenti come Browsershots, CrossBrowserTesting e Browserling.
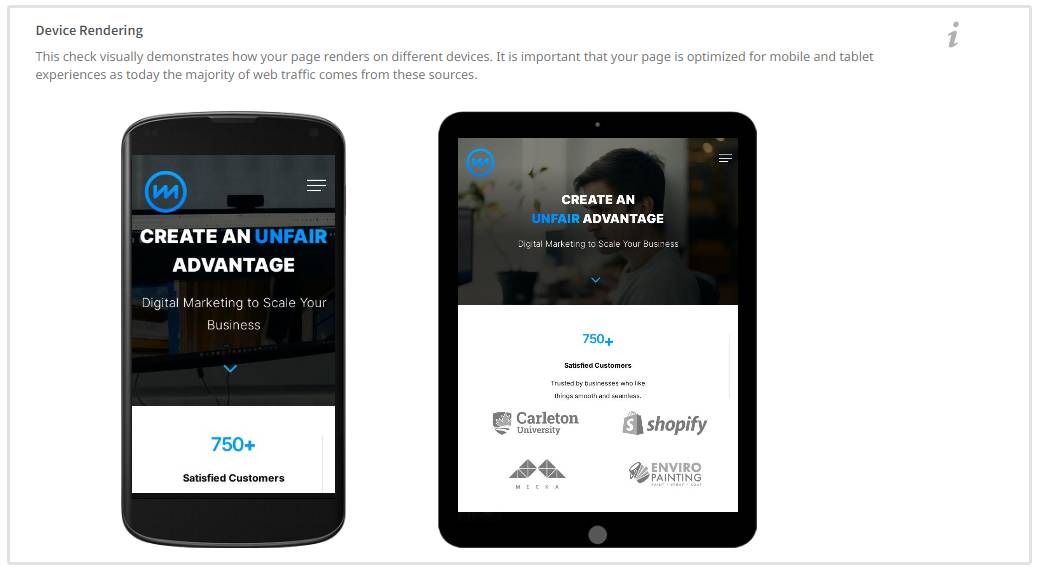
14. Verifica la Compatibilità Cross-Device
Devi anche verificare che il tuo sito sia compatibile con diversi dispositivi - PC, Android, iOS e tablet.

Potrebbe essere utile anche testare effettivamente la compatibilità utilizzando dispositivi specifici. Gli strumenti per sviluppatori di Google Chrome ti permettono di scegliere diversi dispositivi.
Ecco come utilizzare Dev Tools:
- Per accedere a questo strumento, clicca con il tasto destro sul tuo sito (puoi anche usare la scorciatoia Ctrl+Shift+I)
- Scegli “Ispeziona”
- Proprio prima di “Elements”, c'è un'icona rettangolare che sembra un piccolo telefono e uno più grande sovrapposti l'uno all'altro
- Quando ci passi sopra, mostra le parole ‘toggle device toolbar’
- Puoi anche utilizzare la scorciatoia Ctrl+Shift+M per accedervi
- Fai clic su di esso.
- Sulla sinistra, vedrai un pulsante di selezione con diversi dispositivi
- Scegli quali vuoi testare per il tuo sito e vedi come viene renderizzato su ognuno di essi.
Gli stessi strumenti che hai usato per verificare la compatibilità con i browser possono essere utilizzati anche per controllare la compatibilità tra dispositivi diversi.
15. Compatibilità AMP
Questo sarà rilevante solo se stai utilizzando Google AMP per siti mobili a caricamento più veloce. Devi testare il tuo sito utilizzando uno Strumento di Test AMP di Google.
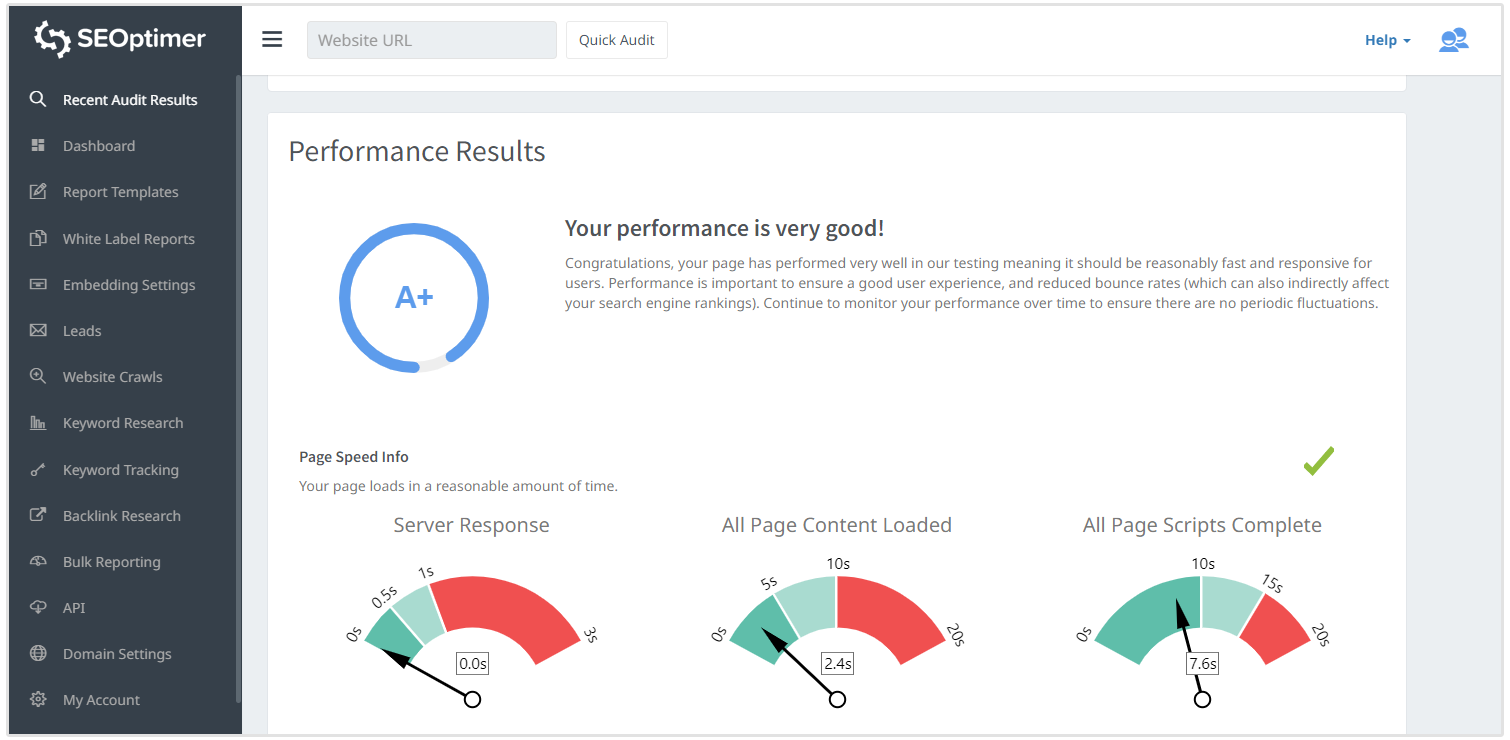
16. Velocità di Caricamento del Sito
Le immagini influenzano in larga misura la velocità di caricamento del sito. Devi assicurarti che le tue immagini siano ottimizzate.
Ecco i plugin che puoi utilizzare per ottimizzare le immagini: EWWW Image Optimizer e ShortPixel.
Puoi anche utilizzare l'opzione di caricamento pigro delle immagini.

17. Rimuovi File, Immagini, Plugin, Pagine e Post Indesiderati
During the development stages, there’s a lot of testing. You want to ensure that you get rid of all unwanted items - images, plugins, pages, and posts.
In questo modo, si finisce per lanciare un sito pulito, con solo ciò che è necessario per una corretta esperienza utente e funzionalità del sito.
A questo punto, puoi anche cercare immagini di riempimento, contenuti e testo. Assicurati che i file corretti siano collegati tra loro. Potresti ad esempio aver fatto delle prove con alcuni stili e aggiunto un file CSS extra. Assicurati che quello finale inteso sia quello a cui sono collegati le pagine web.
Fai attenzione quando elimini, poiché potresti finire per eliminare gli elementi sbagliati.
18. Test della Funzionalità del Sito
Se un utente ha bisogno di compilare un modulo, ad esempio, assicurati che i campi di input e i pulsanti di invio funzionino come dovrebbero. Le informazioni devono anche essere inviate alla posizione corretta (server, email o database).
Altri aspetti della funzionalità da tenere d'occhio:
- Reindirizzamenti 404
- Risponditori automatici
- Procedure di accesso
- Pop-up e Modal
- Corretta visualizzazione dei messaggi di ringraziamento
- Test di validazione e visualizzazione messaggi
- Integrazione con altri strumenti come il software CRM (Customer Relationship Management)
- Ogni fase del processo di pagamento funziona come previsto - carrello della spesa, registrazioni, elaborazione dei pagamenti e notifiche via email.
- Un messaggio completo per aiutare l'utente a risolvere un problema, ad esempio, se inserisce un formato di data errato in un modulo, dovrebbe essere in grado di ottenere un messaggio che lo guida su cosa fare.
19. Garantire la Coerenza
È importante confrontare il piano iniziale con il prodotto finale. Com'era previsto che fosse il layout? Rispecchia il piano originale?
Ecco cosa dovresti anche tenere d'occhio:
- Layout
- Contenuto
- Navigazione
- Formattazione
- Altezza della linea
- Stili dell'intestazione
- Caratteri e stili dei font
Possibili aggiustamenti sono stati fatti durante lo sviluppo, ed è importante riconoscerlo. Mantenere traccia di tutti gli aggiustamenti aiuterà a determinare se il sito web finale è quello che era inteso e pianificato.
20. Personalizza le tue pagine 404
Non è probabile che tu riceva degli errori 404 se il tuo sito è nuovo. Tuttavia, devi prendere in considerazione il maggior numero possibile di casi d'uso. A volte gli utenti possono scrivere male il nome della tua azienda o della tua pagina web, e possono finire con un errore 404.
Assicurati che esista una pagina personalizzata per reindirizzare il visitatore.
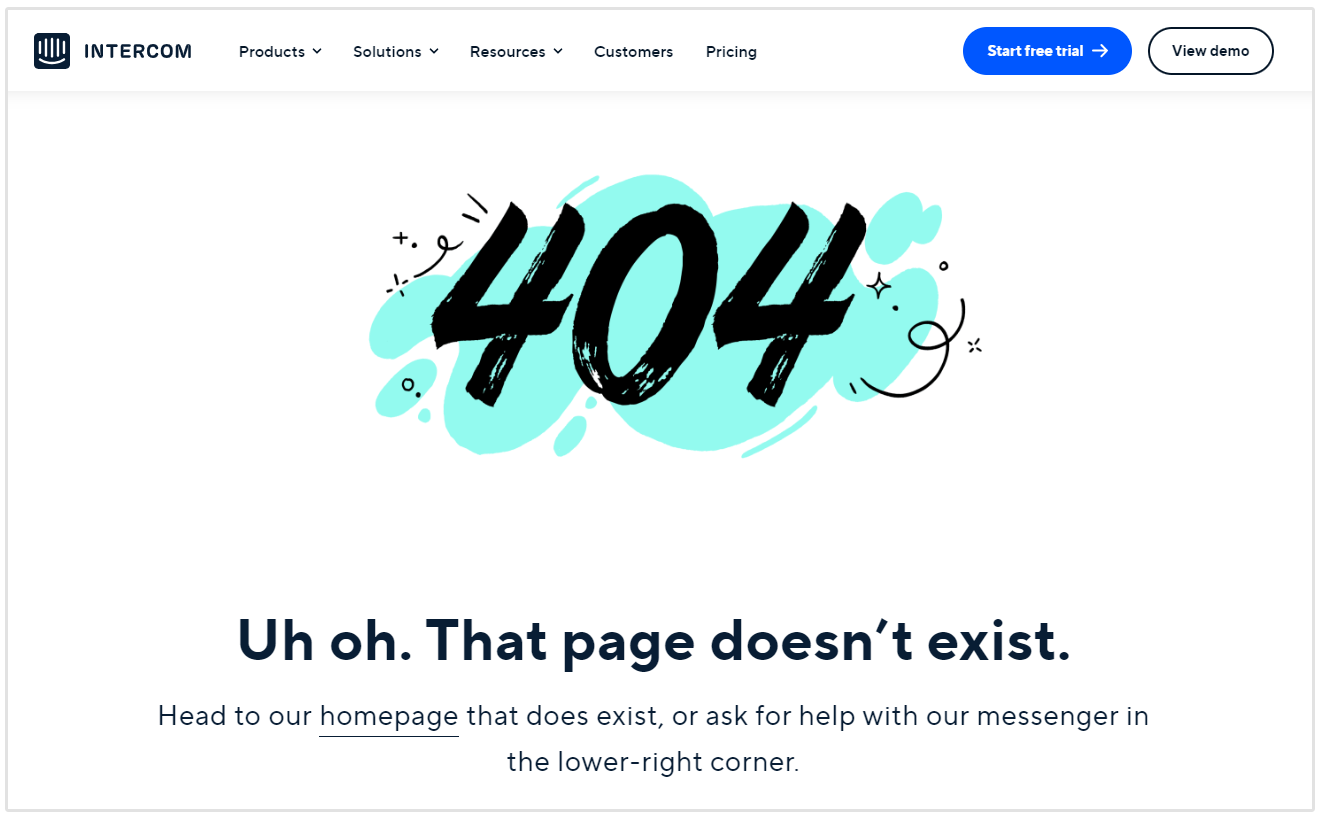
Ecco un esempio di una pagina personalizzata 404:

Puoi aggiungere informazioni per guidare l'utente su cosa fare, ad esempio, puoi aggiungere collegamenti ad altre pagine e includere un messaggio per far sapere all'utente che può comunque ottenere valore dal tuo sito.
Potresti scegliere di aggiungere un pulsante di ricerca per permettere all'utente di ottenere le informazioni che sta cercando. Questo potrebbe non funzionare sempre poiché potrebbero cercare qualcosa e ricevere un altro messaggio di errore 404. Questo li farà sentire estremamente frustrati.
21. Abilita il Blogging
Hai un blog? Questa è la sezione del tuo sito che è essenzialmente ‘viva’. Il suo contenuto può cambiare secondo necessità e con la frequenza che desideri. Non c'è assolutamente limite al numero di contenuti o ai formati che puoi utilizzare qui.
Puoi scrivere come ospite su siti con molto traffico e loro possono inserire un link verso di te, scrivere un comunicato stampa o addirittura mettere in evidenza premi e discorsi a cui il tuo team ha partecipato. Questa pagina è un modo per il tuo nuovo sito web di guadagnare visibilità più rapidamente dopo il lancio.
22. Test di Usabilità
Questa è una tecnica che implica la valutazione di un prodotto testandolo con gli utenti. Puoi usarla anche nello sviluppo di siti web, prima del lancio. Potresti ottenere almeno 5 utenti che rappresentano il tuo pubblico di riferimento e chiedere loro di utilizzare il sito. Fai osservazioni e raccogli feedback da loro.
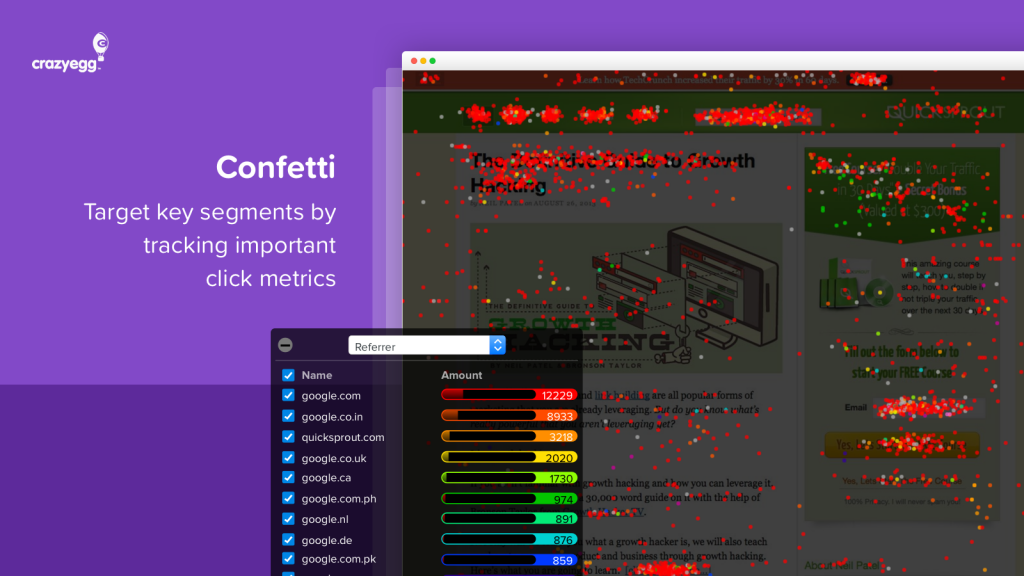
Anche puoi installare mappe di calore per tracciare i movimenti del mouse. Questo ti aiuterà a sapere come gli utenti hanno interagito con il tuo sito, e quali parti del sito hanno trovato più interessanti così come rilevanti.

Google Analytics, se collegato al tuo sito, sarà anche utile. Puoi ottenere il flusso di processo, che mostra il percorso degli utenti attraverso il tuo sito. Puoi vedere le pagine con il tasso di rimbalzo più alto, le pagine dove gli utenti hanno trascorso più tempo, i dispositivi utilizzati e il numero di pagine visitate per sessione.
Ci sono anche strumenti che possono aiutarti a testare l'usabilità del tuo sito, come, User Testing.

23. Avere una Pagina di Pre-Lancio
Una pagina pre-lancio manterrà i tuoi utenti in attesa. Puoi anche aggiungere un conto alla rovescia per la tua data di lancio. Un pulsante di iscrizione potrebbe essere una buona idea, poiché verranno notificati non appena effettuerai il lancio.
Puoi creare pagine pre-lancio utilizzando i modelli su LeadPages o, se stai utilizzando WordPress, Easy Coming Soon e EZP Coming Soon Page sono buone opzioni.
Se inizialmente non ne avevi uno, potresti crearlo mentre apporti le modifiche di cui hai bisogno, dopo aver esaminato la checklist per il lancio del sito web. Un po' di anticipazione aiuterà a creare fermento nel giorno del lancio.
Conclusione
Avere una lista di controllo ti aiuterà a coprire molti dettagli che possono essere facili da trascurare. Dopo aver esaminato la tua lista di controllo, potresti dover apportare diverse modifiche, correzioni e aggiustamenti.
Consulta la checklist di lancio del sito web almeno qualche giorno prima della data di lancio. In questo modo, avrai abbastanza tempo per apportare tutte le modifiche, senza dover posticipare la data di lancio (soprattutto se l'avevi promessa ai tuoi clienti).