
Cos'è un pulsante "Read More" e perché è utile?
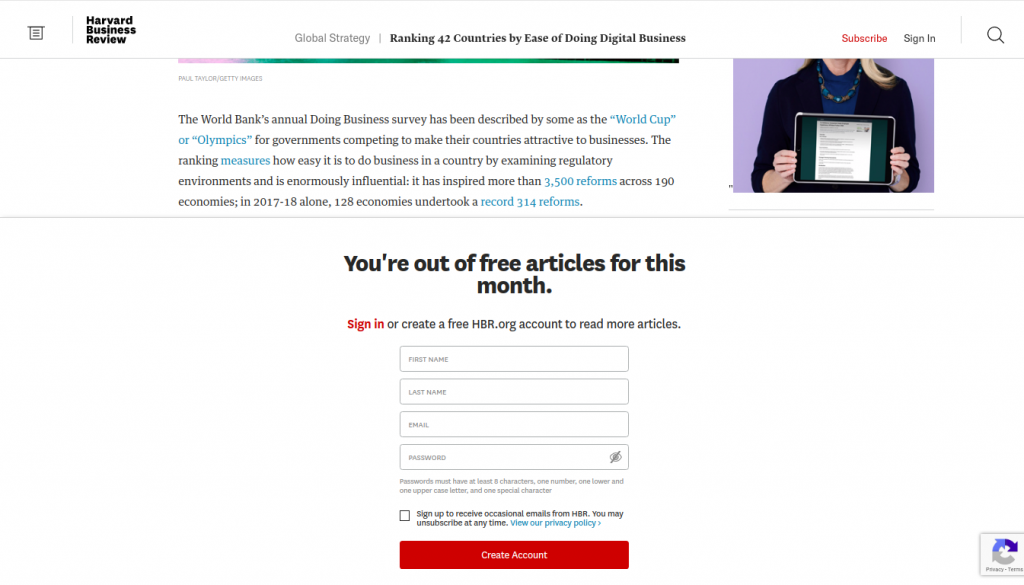
Un pulsante "leggi di più" come elemento di un sito web che consente di troncare il contenuto in modo che solo una parte del contenuto sia visualizzata. Viene anche utilizzato per alternare la visualizzazione e la nascondita del contenuto, ad esempio quando un sito ha un paywall su determinate pagine di contenuto.
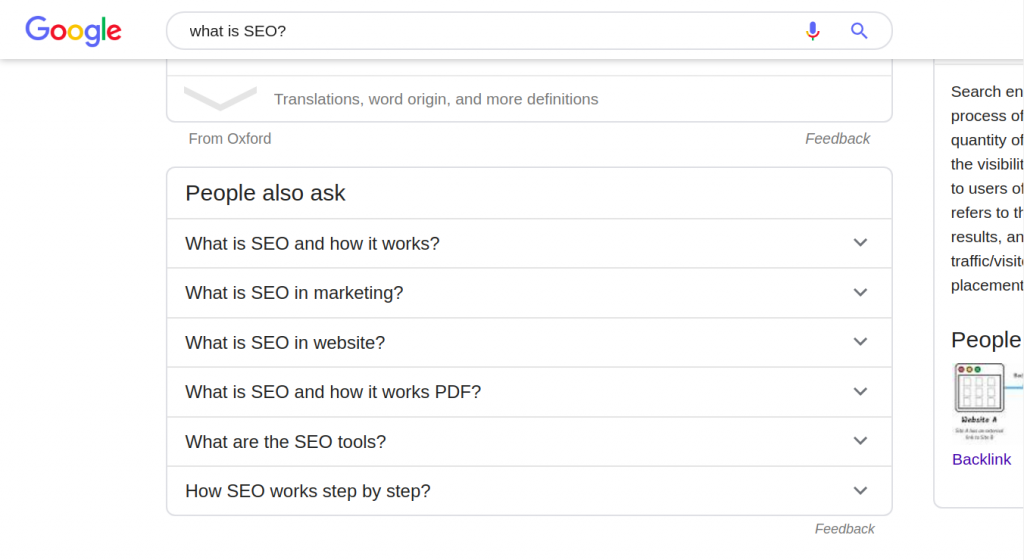
Può essere utilizzato anche nelle pagine delle FAQ dove solo una parte della risposta è mostrata e il lettore deve cliccare su ‘leggi di più’ per vedere il resto della risposta o nei risultati dei motori di ricerca dove solo una parte della meta descrizione è mostrata.
Quando il pulsante viene utilizzato in questo modo, viene definito un accordion.
Un esempio di contenuto nascosto. Fonte: https://hbr.org/

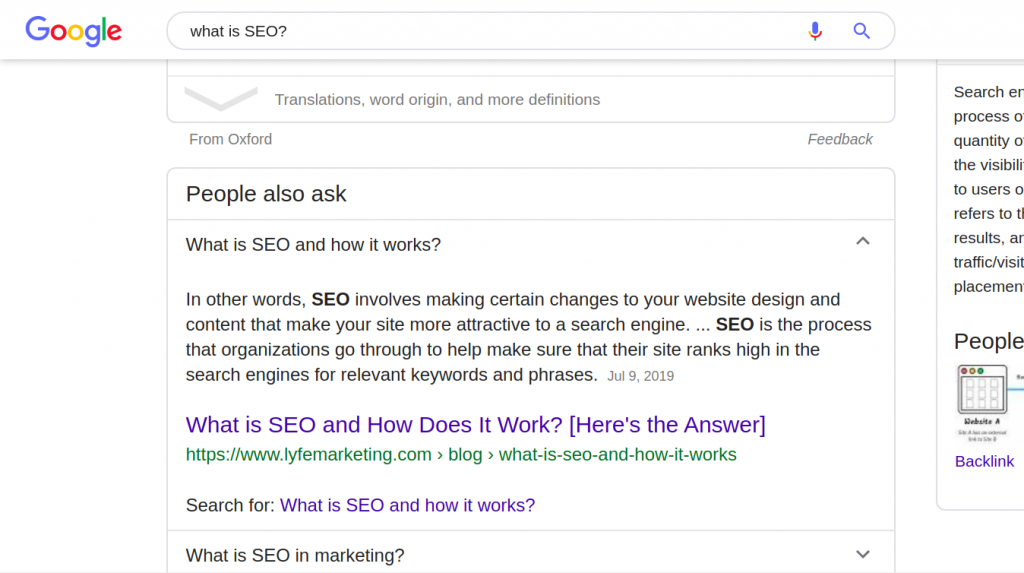
Un esempio di fisarmonica:


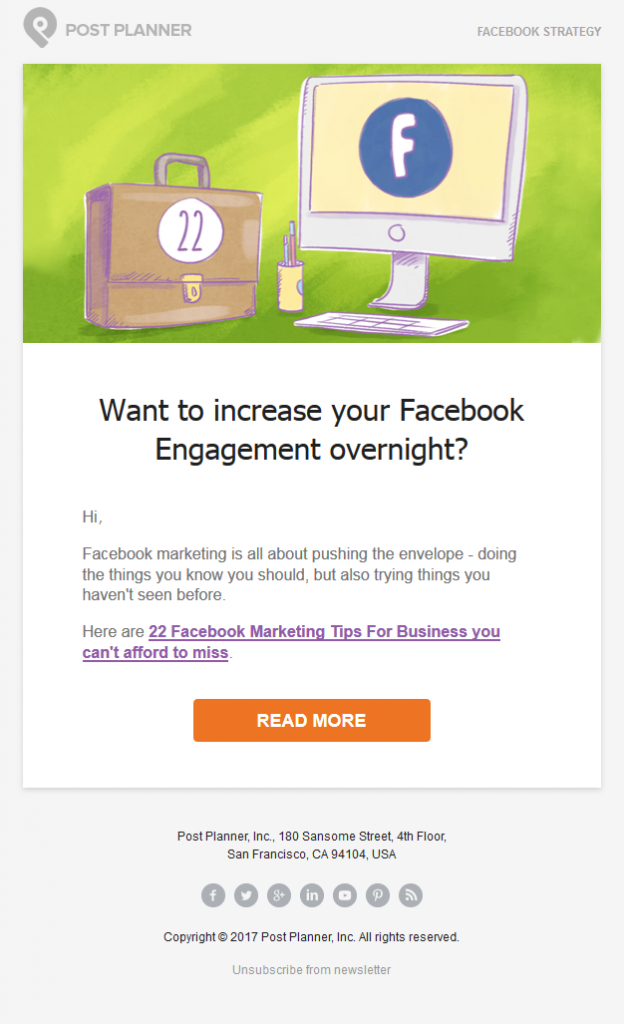
Il pulsante "read more" è utilizzato anche nelle email come mostrato nell'immagine seguente:

Fonte dell'immagine: PostPlanner
Il pulsante "read more" è solitamente presentato come un pulsante, icona, freccia o collegamento ipertestuale. A volte, può essere una combinazione di un pulsante/icona e un collegamento ipertestuale.
Questo pulsante può anche indirizzare a un'altra pagina, dando al lettore la possibilità di interagire ulteriormente con il sito e i suoi contenuti.
Migliori pratiche per il pulsante "Leggi di più"
Il tuo pulsante "read more" deve distinguersi dal resto del contenuto. Deve anche essere in linea con il tuo marchio. Ecco le migliori pratiche da seguire quando crei i tuoi pulsanti "read more":
Leggibilità del testo
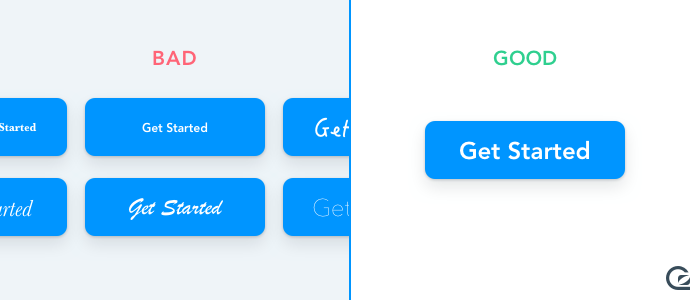
Assicurati che il testo del tuo pulsante sia leggibile e abbastanza grande poiché lo renderà più visibile. La dimensione del testo dovrebbe essere ragionevolmente grande in modo che gli utenti possano leggere il pulsante.
Tuttavia, non esagerare poiché un testo eccessivamente grande apparirà strano e l'utente potrebbe nemmeno voler cliccarci sopra.

Fonte immagine: GoSquared
Uso del Contrasto
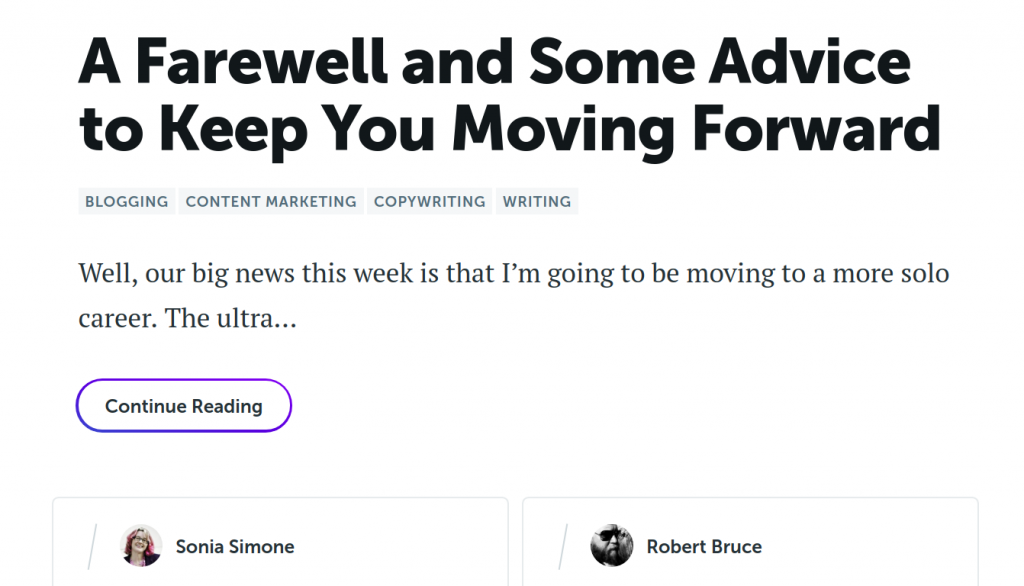
Il tuo pulsante "leggi di più" deve distinguersi, e il contrasto è un modo infallibile per ottenere questo risultato. Questo sito web utilizza il pulsante "continua a leggere" al posto di "leggi di più" per guidare i suoi utenti sui prossimi passi da compiere.
Questo pulsante si distingue dal resto del contenuto. Ha un bordo viola che lo rende facilmente notabile all'utente. È anche circondato da molto spazio bianco.

Fonte: CopyBlogger
Parole d'azione
Mentre non c'è nulla di intrinsecamente sbagliato nell'usare ‘leggi di più’, è consigliabile usare parole che ispirino un'azione immediata, poiché trasmettono un senso di urgenza. Puoi usare parole più incisive e scatenanti come 'Leggi di Più per Migliorare il Tuo SEO' ecc.
Ecco alcuni esempi di frasi che puoi usare nel tuo pulsante ‘leggi di più’:
- leggi ora
- leggi articoli illimitati solo per oggi
- Leggi articoli illimitati finché l'offerta è valida
- Approfitta dell'offerta di contenuti illimitati di oggi
Le parole che indicano esclusività sono anche utili. Esempi in questo caso includono ‘esclusivo’, ‘lista di iscritti’ e ‘soci’. Un esempio di invito all'azione potrebbe essere, ‘unisciti ai nostri soci esclusivi per leggere di più’.
Aggiunta di benefici
Aggiungere un vantaggio incoraggerà anche l'utente a compiere un'azione. Potresti, per esempio, includere un vantaggio come ‘leggi di più e ottieni un ebook gratuito’.
Questo ispirerà i tuoi lettori a cliccare effettivamente il pulsante "leggi di più" e a leggere per ottenere il beneficio, specialmente se già apprezzano il contenuto con cui hanno già interagito.
Mantienilo Breve e Incisivo
Mentre abbiamo menzionato che aggiungere un vantaggio ispirerà i tuoi lettori ad agire, usare poche parole è l'ideale. Mantieni il testo del pulsante ‘leggi di più’ tra le 2 e le 5 parole.
Un modo per abbreviare il testo del pulsante è utilizzare i ‘click triggers’. Vediamoli qui di seguito.
Usa i ‘Click Triggers’
Questo è un testo aggiuntivo per il pulsante che ti aiuta a comunicare i benefici. Il testo principale del tuo pulsante potrebbe essere ‘leggi di più’ e il tuo click trigger ‘ottieni il mio ebook gratuito’.
Il testo del pulsante principale deve essere più grande e più leggibile. Il trigger del click è molto più piccolo.
Mobile-first
Quando si progetta il proprio pulsante ‘leggi di più’, è importante progettare prima per i dispositivi mobili. Google ha iniziato ad utilizzare l'indicizzazione mobile-first, a partire dal 1° luglio 2019. Questo significa che il tuo pulsante ‘leggi di più’ deve apparire ottimamente sui dispositivi mobili.
Deve anche essere facile da usare, tenendo presente che gli utenti su schermi saranno ‘toccando’ lo schermo e non utilizzando mouse o touchpad di laptop. Il pulsante deve essere abbastanza grande affinché possano ‘toccarlo’ senza dover pizzicare lo schermo per ingrandirlo.
Una dimensione di almeno 48 x 48 dp (pixel indipendenti dalla densità) è ideale per i dispositivi mobili. Lo spazio tra i pulsanti dovrebbe essere di almeno 8 dp. Scopri di più sul design dei pulsanti dell'interfaccia utente mobile in questo articolo.
Personalizza
Quando il testo del pulsante è più personalizzato, gli utenti sono più propensi a cliccare. Potresti, per esempio, avere un ‘leggi di più’ con testo come ‘ottieni il mio ebook gratuito’ invece del solito ‘leggi di più’.
Questo non solo ha un vantaggio ma è più personalizzato. Potrebbe ottenere un CTR più alto di ‘ottieni il tuo ebook gratuito’.
Rimani nel Flusso
Il tuo pulsante "leggi di più" dovrebbe rimanere nel flusso di lettura naturale dell'utente. Gli utenti leggono dall'alto verso il basso e da sinistra a destra. Posiziona il tuo pulsante 'leggi di più' sulla destra o in fondo allo stralcio particolare.
Soprattutto, posiziona il pulsante dove è facile trovarlo. I lettori non devono scorrere troppo per trovarlo.
Come aggiungere i pulsanti ‘Leggi di più’ in WordPress
WordPress 5.0 ha una nuova funzionalità che ti permette di aggiungere facilmente pulsanti in WordPress. Il nuovo editor a blocchi (Gutenberg) include un blocco pulsante integrato che rende più semplice la creazione di un pulsante ‘leggi di più’. Ecco come procedere:
- Accedi al tuo cruscotto
- Vai ai post
- Puoi anche modificare un post esistente

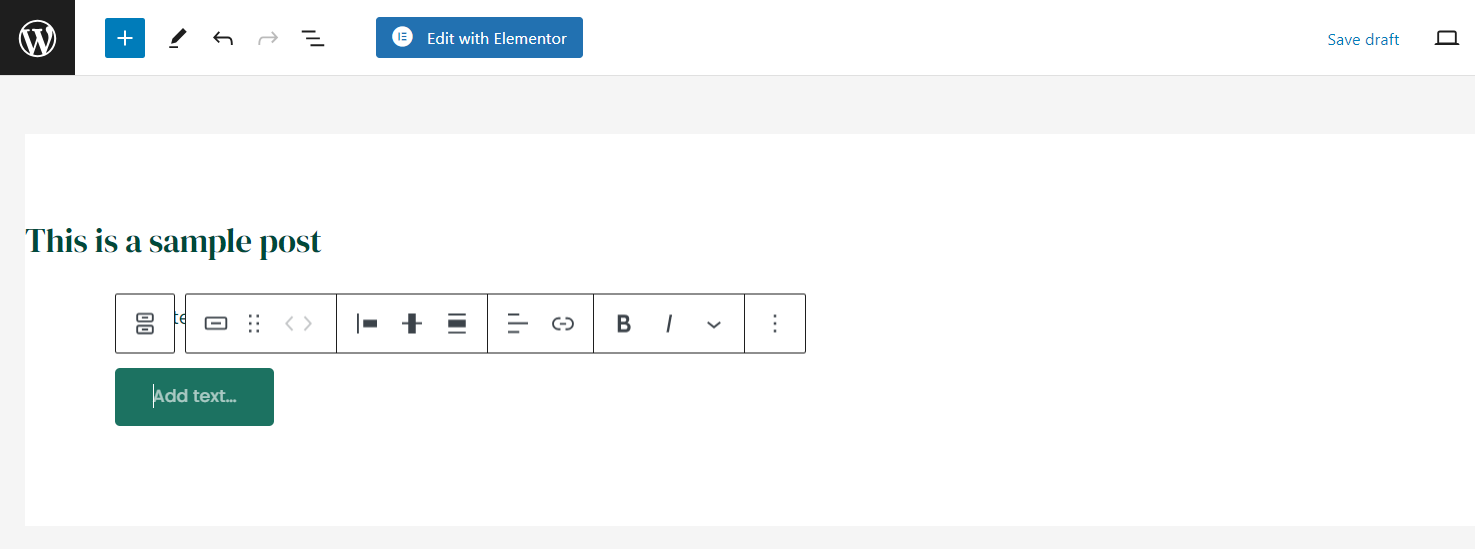
- Aggiungi un blocco Gutenberg dove desideri visualizzare il pulsante ‘leggi di più’
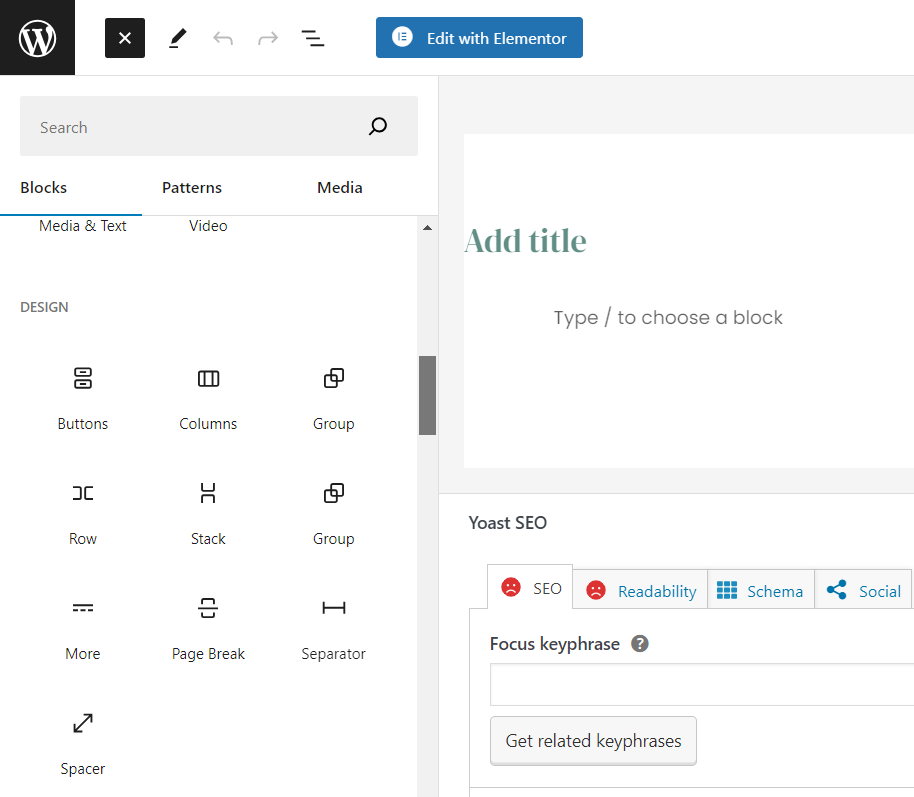
- Fai clic sull'icona più per aggiungere un nuovo elemento

- Sotto gli elementi del layout, scegli il blocco pulsante come mostrato nell'immagine seguente:

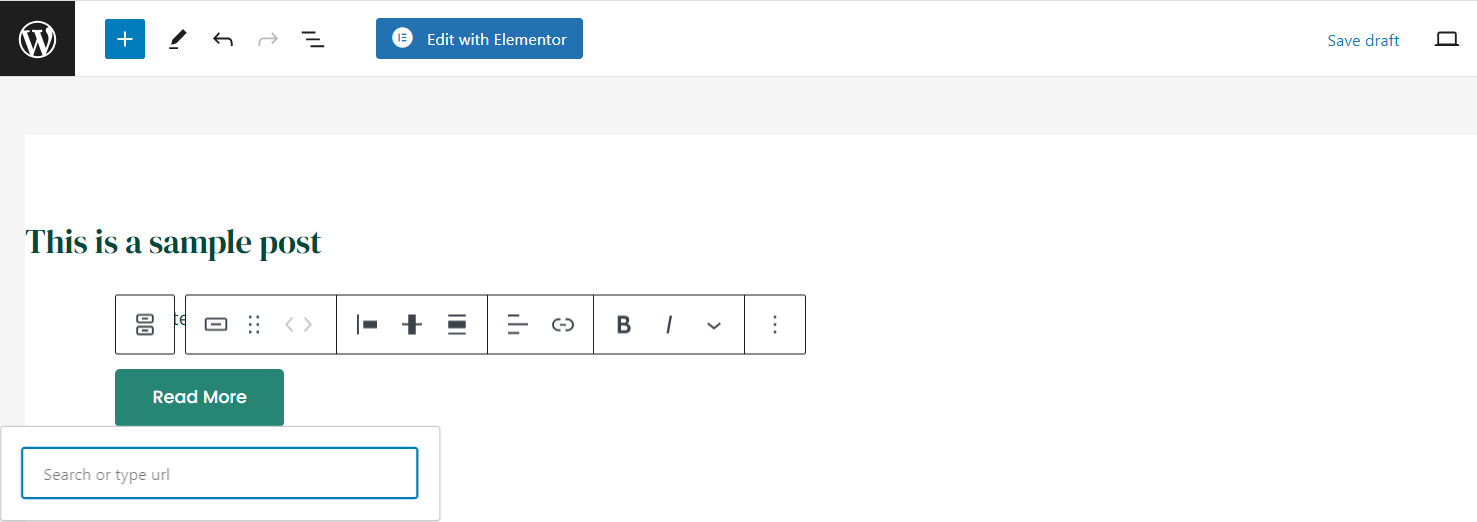
- Il pulsante sarà aggiunto al tuo post come segue:

- Modifica il testo in ‘leggi di più’
- Incolla il link a cui desideri che il pulsante rimandi

- Formatta ulteriormente il pulsante scegliendo il suo allineamento, colore e stile.
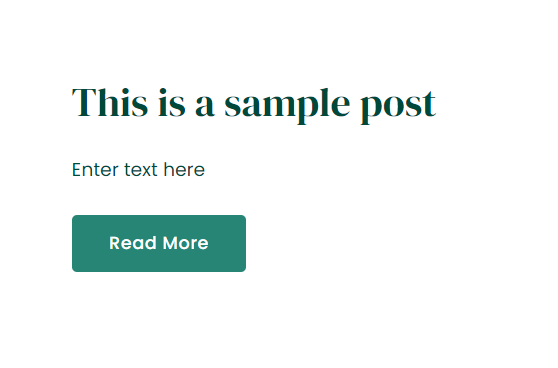
Ecco come appare il pulsante alla fine:

Se non hai Gutenberg
Puoi ancora aggiungere un collegamento ipertestuale ‘leggi di più’ per usarlo come un pulsante. Ecco come procedere:
- Accedi al tuo cruscotto
- Vai ai post
- Quindi crea un nuovo post
- Puoi anche modificare un post esistente
- Posiziona il cursore del mouse dove desideri visualizzare il pulsante ‘leggi di più’
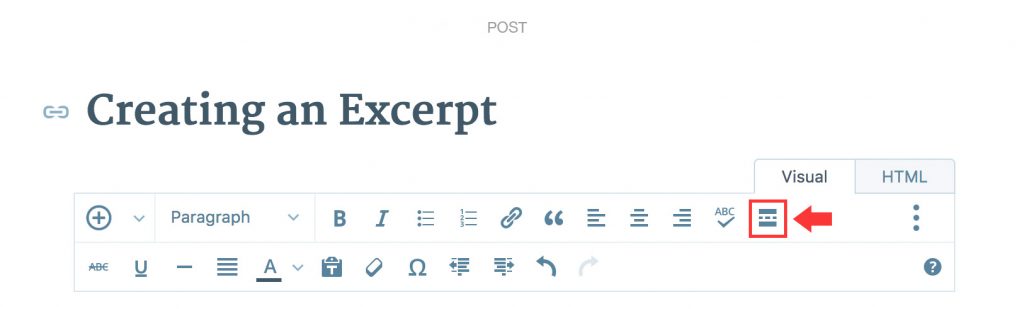
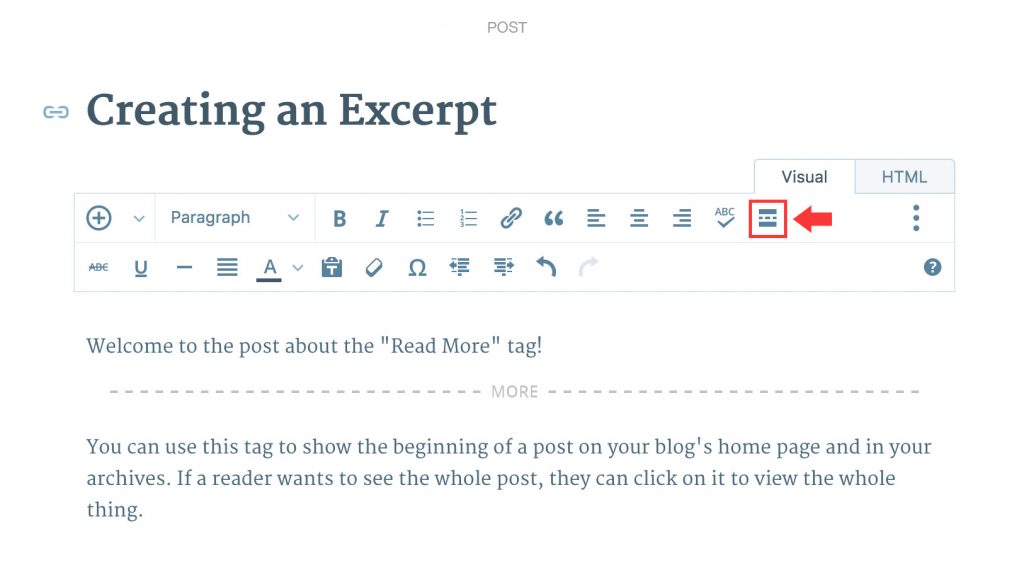
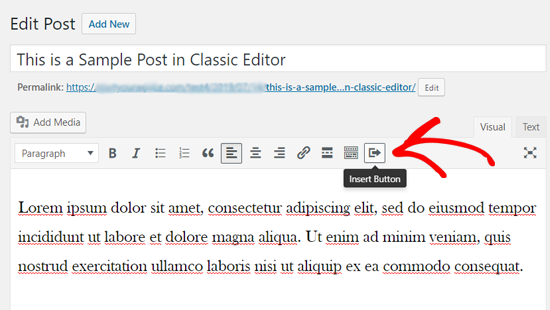
- Clicca sull'opzione ‘visuale’ del tuo editor e scegli la seguente icona:

- Il tuo post verrà diviso come segue, con la parola ‘MORE’ visibile, e il testo che sarà nascosto apparirà dopo di essa.

- Il testo predefinito sarà ‘continua a leggere’ ma puoi cambiarlo in ‘leggi di più’
In alternativa,
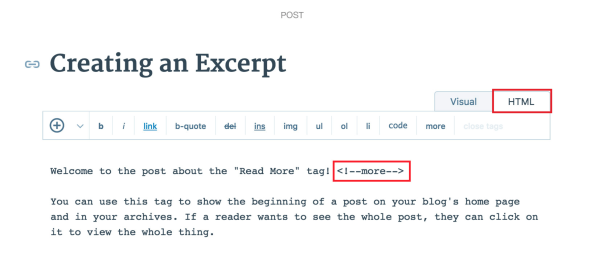
- Una volta che hai accesso a un post esistente o hai iniziato a crearne uno nuovo, potresti scegliere l'opzione HTML del tuo editor come segue:

- Posiziona il cursore dove desideri che il ‘leggi di più’ sia visualizzato definitivamente
- Scegli ‘more’ dal tuo editor HTML
- Questo creerà un tag come questo: <!--more→
- Modificalo in ‘leggi di più’
- Assicurati che questo tag sia posizionato all'esterno di altri tag HTML per evitare problemi di formattazione
Nota:
- Quando si utilizza il tag leggi di più su WP, è necessario ripetere la procedura sopra per ciascuno dei tuoi post o pagine.
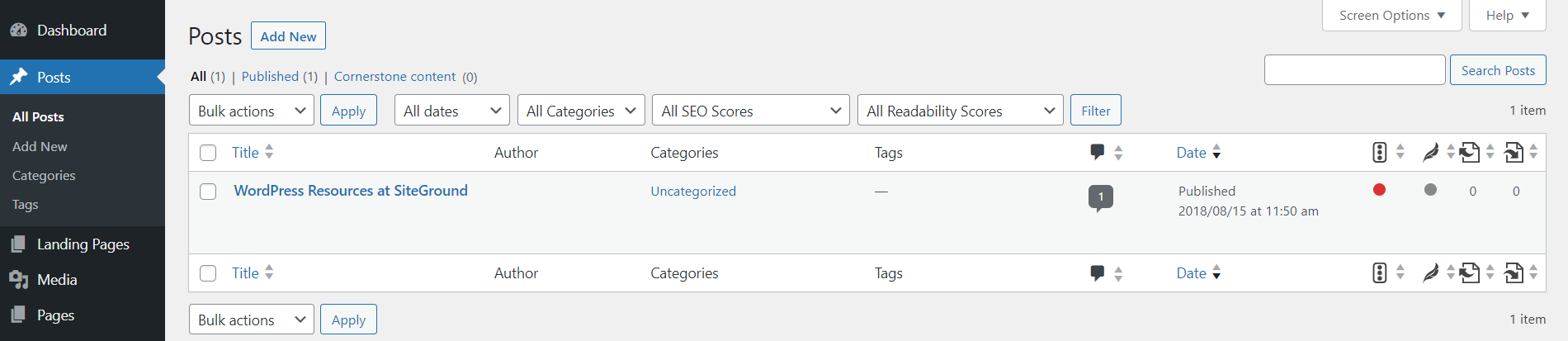
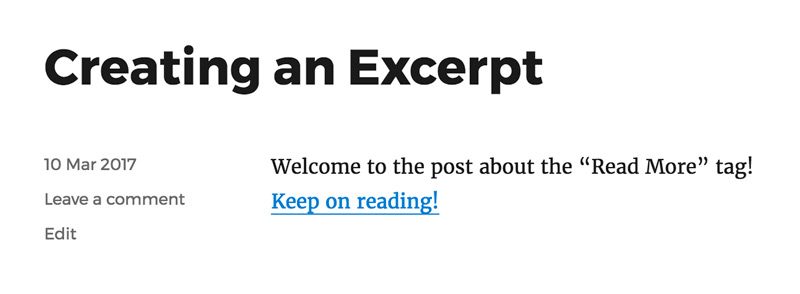
- Il pulsante è visibile solo nelle pagine principali come la home page o la pagina dei post, e non nel post individuale come in:

Altre Opzioni
- Utilizzo di codice HTML e stile tramite CSS
- Utilizzo di shortcode
- Utilizzo di plugin
Utilizzo degli Shortcodes
Puoi utilizzare un plugin come MaxButtons per generare codici brevi per il tuo sito WordPress. Ecco come procedere:
- Accedi al tuo pannello di controllo WordPress
- Vai ai plugin
- Cerca MaxButtons e scaricalo
- Attiva il plugin
- Nel pannello di controllo del plugin, scegli 'Aggiungi Nuovo'
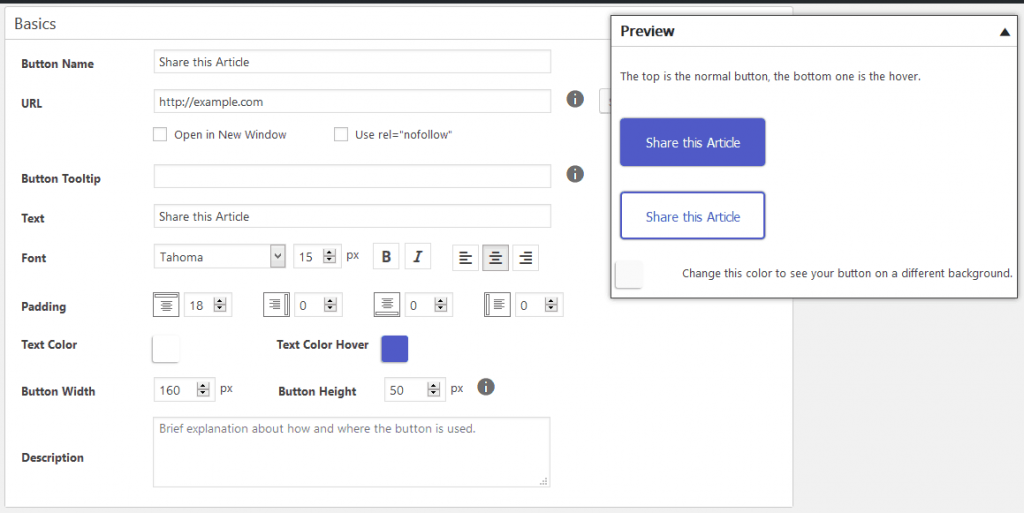
- Questo ti porterà all'editor dei pulsanti.

- Puoi quindi aggiungere il testo "read more" e il link a cui desideri che si risolva.
- Stilizza il pulsante come desideri
- Puoi visualizzare in anteprima le modifiche nel pulsante "live preview" mentre le apporti.

- Salva il pulsante
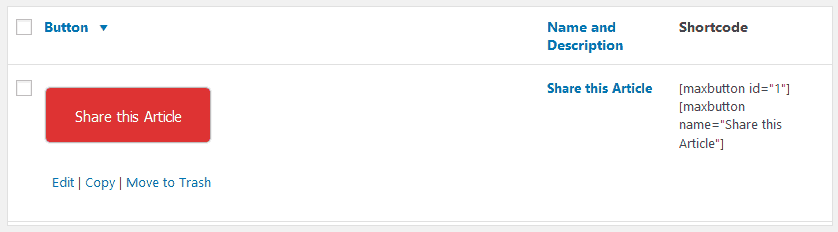
- Torna alla dashboard di MaxButton e vedrai lo shortcode generato.

- Copia e incolla lo shortcode dove desideri nel tuo post o nella tua pagina
- Dovresti essere in grado di vedere il pulsante nel tuo post o nella tua pagina una volta che è stato pubblicato.
Lo svantaggio di questo metodo è che se vuoi aggiungere un pulsante che ha uno stile diverso da quello che hai appena inserito dovresti modificare ogni pulsante specifico.
Utilizzo dei Plugin
Un plugin come Forget about shortcode buttons sarà utile, poiché non è necessario utilizzare gli shortcode.
- Installa e attiva il plugin
- Crea una nuova pagina o un articolo
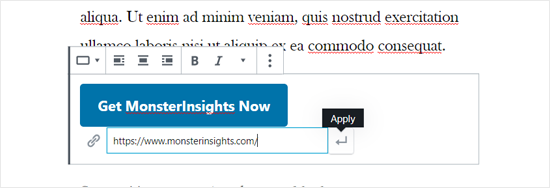
- Nell'editor visivo scegli il pulsante di inserimento

- Aggiungi il testo del pulsante e l'URL a cui desideri che il pulsante rimandi
- Personalizza il tuo pulsante come desideri. Scegli l'icona, il colore, la dimensione e l'allineamento
- Pubblica il tuo nuovo post o aggiorna quello esistente
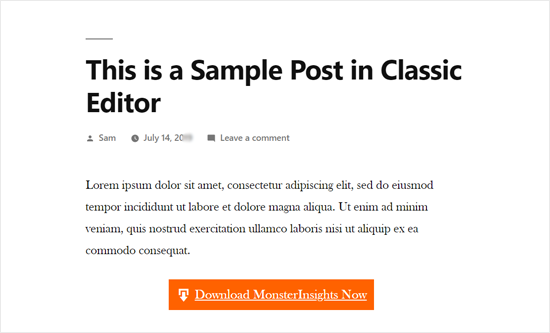
Ecco come potrebbe apparire un esempio di pulsante:

L'impatto di un pulsante ‘Leggi di più’ sulla SEO
Il pulsante ‘leggi di più’ è importante sia per gli utenti che per la SEO. Ecco alcune ragioni:
Risultati in una Navigazione del Sito Più Semplice
Entro il momento in cui il tuo lettore arriva al pulsante ‘leggi di più’, ha già letto l'estratto o la versione riassunta del tuo contenuto, suscitando la loro curiosità. Questo pulsante rende quindi più facile per loro compiere il passo successivo.
L'utente vorrebbe sapere cosa succede dopo, e il pulsante ‘leggi di più’ li accompagna nel ‘lato opposto della storia’ dove la curiosità dell'utente viene soddisfatta.
Risultati in una Posizione più Alta nei SERP
I pulsanti ‘leggi di più’ possono essere utilizzati per incoraggiare gli utenti a interagire con più contenuti del tuo sito e a trascorrere più tempo su di esso.
Anche Google è consapevole di quanto tempo viene trascorso sul sito a causa dei tassi di rimbalzo, quindi questo può indirettamente aiutare il tuo sito a posizionarsi meglio, e potrebbe persino offrire un leggero miglioramento nei tuoi ranking.
Risultati in un Sito Più Visivamente Accattivante
Utilizzare il pulsante ‘leggi di più’ rende il tuo sito più attraente. Invece di dover includere tutte le informazioni in una singola pagina, puoi mostrare solo ciò che è importante e indirizzare l'utente verso l'accesso a più contenuti.

Fonte: AVG
Contribuisce al CTR
Il pulsante ‘leggi di più’ contribuisce al tuo CTR (click-through rate). Gli utenti hanno l'opportunità di interagire con il tuo contenuto e l'offerta e sono ulteriormente disposti a compiere più azioni, ad esempio, iscriversi o effettuare un acquisto.
Il pulsante ‘leggi di più’ funge da araldo per il ‘main CTA’. Se il tuo obiettivo finale, ad esempio, è che le persone richiedano un preventivo, allora il pulsante ‘leggi di più’ aiuta a guidare i tuoi utenti verso l'interazione con più contenuti che portano infine all'obiettivo finale.
In Conclusione
Abbiamo esaminato il pulsante ‘leggi di più’, la sua importanza e le migliori pratiche per implementarlo efficacemente sul tuo sito. Nonostante l'analisi delle migliori pratiche sopra menzionate, è necessario testare continuamente per vedere cosa funziona per il tuo marchio e cosa no. Alla fine troverai la giusta combinazione per te.