
Cosa includere in una struttura di sito web
Struttura del Sito
Disponi la struttura del tuo sito prima di includerla nel layout del tuo sito. Mantienila semplice. Schizza su carta, nel tuo blocco note/quaderno, o anche su una lavagna. In alternativa, utilizza questi strumenti: Microsoft Visio, lavagna, Excel, OmniGiraffe o Google Sheets.
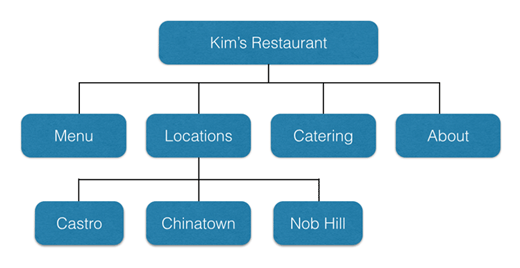
Ecco un esempio di una struttura semplice:

Fonte dell'immagine: Neil Patel
Ecco le considerazioni da tenere in mente quando aggiungi la struttura del tuo sito al tuo schema:
- Categorizzazione - Categorizza le tue pagine web. Raggruppa insieme le funzionalità e gli elementi che sono uguali. Quando categorizzi, mantieni il numero delle categorie tra 2 e 7. Bilancia le sottocategorie. Se ogni categoria ha 5 sottocategorie, assicurati che tutte le tue categorie abbiano 5 sottocategorie.
- Livelli di profondità delle pagine - Opta per una profondità di pagina superficiale. Tre livelli sono l'ideale. Tuttavia, se il tuo sito necessita di più di tre livelli, in settori come l'Ecommerce, procedi pure. Più superficiale è la profondità dei livelli di pagina, più semplice sarà la navigazione del tuo sito.
- Disporre di una categoria globale - questa è l'unica categoria extra di cui hai bisogno oltre alle 7. Qui è dove inserisci elementi come politiche sulla privacy, accessi e funzionalità di ricerca. Gli elementi qui sono inclusi come parte dell'intestazione o del piè di pagina.
Perché la struttura del tuo sito è importante
La struttura del tuo sito determina l'esperienza utente, l'indicizzazione, i sitelink che è probabile ottenere e i link interni che il tuo sito avrà.
Un sito con una grande struttura porta a migliori esperienze per l'utente, risultando in tassi di abbandono più bassi. Tutti questi segnali dicono a Google che il tuo sito è di alta qualità, contribuendo a far sì che il tuo sito si posizioni più in alto nei risultati dei motori di ricerca.
I bot dei motori di ricerca esplorano la struttura del tuo sito per indicizzare la tua pagina web. L'intera struttura del tuo sito deve essere riassunta e inviata a Google Search Console. Questo viene fatto utilizzando una mappa del sito XML.
Senza la corretta struttura del sito, ci sono pagine e URL che i bot dei motori di ricerca non scopriranno mai.
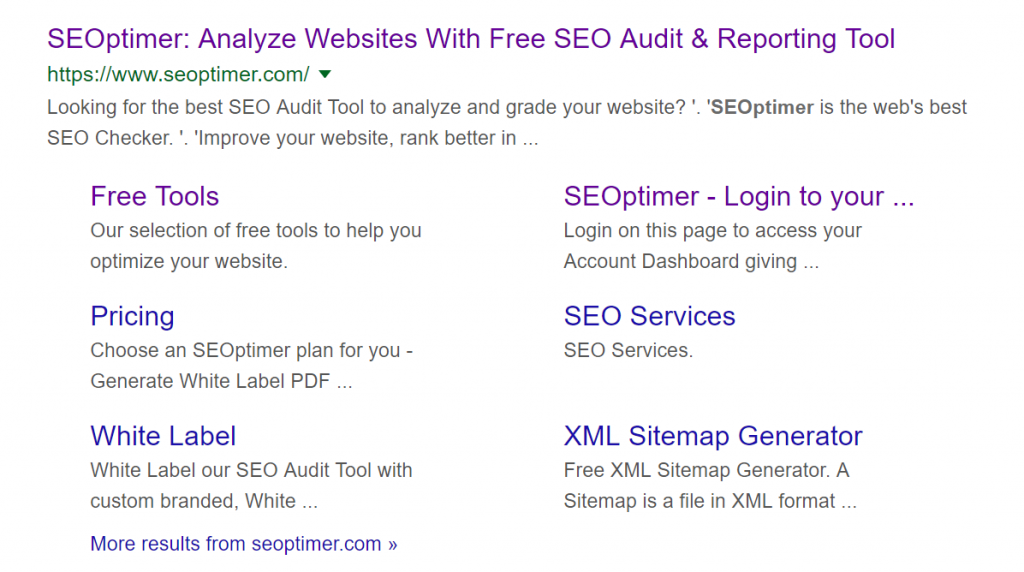
Una struttura appropriata del sito aiuta il tuo sito ad avere dei sitelink nelle pagine dei risultati dei motori di ricerca, come nel nostro esempio:

I Sitelink rendono più facile per gli utenti scegliere la pagina che potrebbe essere la più rilevante. Questo aumenta il tuo CTR (Click Through Rate), il tasso di conversione e persino le vendite. Il tuo sito ha anche maggiori probabilità di posizionarsi più in alto rispetto alla tua concorrenza.
Ecco cosa ha da dire Google riguardo a ciò che va nel sitelink:
“Mostreremo i sitelink nei risultati solo quando pensiamo che possano essere utili all'utente. Se la struttura del tuo sito non permette ai nostri algoritmi di trovare dei buoni sitelink, o non riteniamo che i sitelink per il tuo sito siano pertinenti per la query dell'utente, non li mostreremo.”
Un sito con una grande struttura risulta nella creazione di link interni che aiutano con la navigazione dell'utente. Rende anche più facile per i motori di ricerca identificare pagine correlate, riduce la profondità del sito e aiuta a trasferire l'equità dei link ad altre pagine.
Ecco una pagina web con modelli di mappa del sito dai quali puoi trarre ispirazione.
Layout del Sito Web
La struttura del tuo sito ti fornisce uno schema scheletrico del tuo sito. Ti aiuta a sapere il numero di colonne di cui hai bisogno, ad esempio. Ora devi elencare gli elementi che costituiranno il layout del tuo sito. Inizia con la tua pagina di atterraggio, poiché è il primo luogo che i visitatori del tuo sito sono probabili visitare.
Homepage/Pagina di Atterraggio
La pagina di atterraggio è ciò che gli utenti utilizzeranno per determinare se hanno bisogno di trascorrere più tempo sul tuo sito o meno. Ciò che bisogna tenere a mente qui è che il layout aiuterà molto a rendere la navigazione dell'utente facile.
Quando progetti il layout della tua pagina di atterraggio, pensa a cosa va sopra il ripiego (above-the-fold) e cosa va sotto il ripiego (below-the-fold). Questo significa cosa va prima dello scorrimento (above-the-fold) e cosa viene dopo lo scorrimento (below-the-fold).
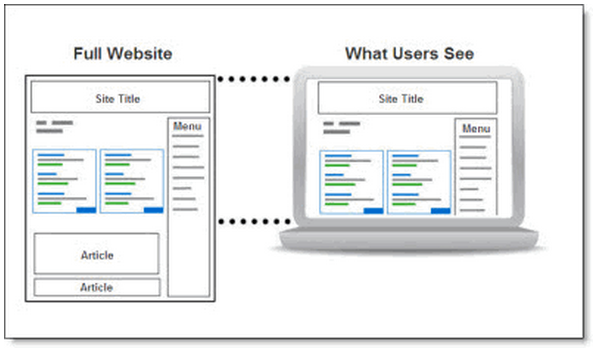
Ecco un'immagine per aiutare a differenziare tra above-the-fold e below-the-fold:

Fonte immagine: Performics
Sopra la piega
Ecco cosa includere nella parte superiore della tua struttura del sito:
- Logo
- Titolo
- Sottotitolo
- Barra di navigazione
- CTA primario (Call To Action)
Suddividi in sottocategorie questi elementi, ad esempio, categorizza il logo sotto la barra di navigazione. Aggiungi immagini o incorpora un video a seconda del tuo settore.
Sotto la piega
Ecco cosa includere sotto il "fold" nel tuo schema del sito:
- Eventi
- Articoli del blog
- Tendenze del settore
- Indicatori di fiducia
- Copertura stampa
- Informazioni sulla località
- Vantaggi e/o caratteristiche
A seconda del tuo settore, raggruppa ulteriormente gli elementi sopra menzionati. Metti le informazioni sulla posizione sotto il piè di pagina, ad esempio.
Ecco una rappresentazione grafica delle categorie da posizionare sopra e sotto il "fold".
Caratteristiche
Elenca le caratteristiche che desideri avere sul tuo sito. Pensa semplicemente a quali sono i tuoi must-have per il tuo sito. Per aiutare i tuoi clienti a ottenere le informazioni di cui hanno bisogno e ad agire in base ad esse? Tutto ciò che riguarda UI/UX, SEO, e così via. Queste includono:
- CTA
- Blog
- FAQ
- Forum
- Galleria
- Sicurezza
- Newsletter
- Commenti
- Testimonianze
- Lead magnet
- Registrati/accedi
- Carrello della spesa
- Elaborazione del pagamento
- Social media - pulsanti/condivisione link
Potresti non sapere esattamente dove posizionare queste funzionalità. Questo diventerà chiaro quando costruirai il tuo wireframe (che è una rappresentazione visiva del tuo schema del sito. Mostra il layout del tuo sito, la navigazione e il contenuto. Scopri di più sui wireframe in questo articolo.
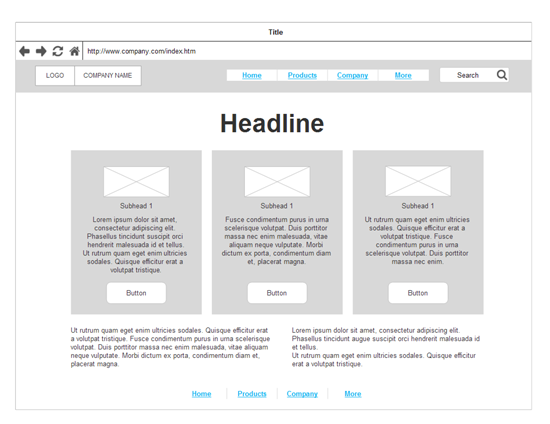
Ecco un esempio di wireframe:

Fonte immagine: Smartdraw
Guida allo Stile
Le guide di stile e i pattern sono essenziali per aiutare il web designer a mantenere la struttura e creare esperienze per il nostro pubblico su vari dispositivi.
I vantaggi delle guide di stile sono numerosi: creano un linguaggio comune, semplificano i test, risparmiano tempo e sforzo, e creano un utile riferimento a cui tornare continuamente. Questi includono:
- Elenchi
- Pulsanti
- Intestazioni
- Paragrafi
- Reattività
- Link - attivi/inattivi/al passaggio del mouse
- Sfondo - bianco/nero/colori del marchio
- Elenca i colori che desideri utilizzare. Dovrebbero essere in linea con i colori del tuo marchio.
Nel tuo schema, metti gli stili correlati per ogni elemento tra parentesi.
Risorse
Il principale motore delle risorse è ciò che puoi fare per loro, cosa hai fatto finora, perché dovrebbero scegliere, come puoi aiutare. Insieme alla guida allo stile devi creare questi messaggi attraverso diversi metodi che attraggono al meglio il tuo pubblico.
Elenca le risorse di cui avrai bisogno per raggiungere la funzionalità che intendi. Queste includono:
- Icone
- Caratteri
- Video
- Testimonianze / Recensioni
- Illustrazioni e grafiche
- Testi di marketing - white papers, comunicati stampa
- Immagini e le loro fonti - foto aziendali/stock
Nel tuo schema, metti le risorse correlate per ogni elemento tra parentesi.
Navigazione
Decidi la navigazione che desideri in base alla struttura del tuo sito, al layout della pagina e alle funzionalità (sia in alto che sotto la piega). Può essere in alto, in basso, laterale o centrale. Può anche essere fissa (statica) - dove non cambia posizione con lo scorrimento - o adesiva (si muove mentre l'utente scorre).
Ecco alcune opzioni di navigazione:
Navigazione superiore
Ci sono diverse opzioni qui.
Questo è un menu hamburger, che è probabile trovare su dispositivi mobili:

Fonte immagine: Template Toaster
Navigazione superiore fissa
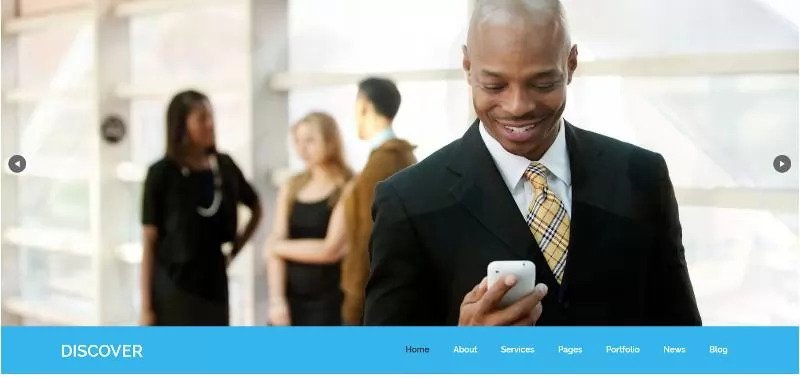
Questa navigazione non cambia posizione mentre l'utente scorre la pagina. Ecco una demo:

Fonte Immagine: WebFX
Navigazione laterale statica
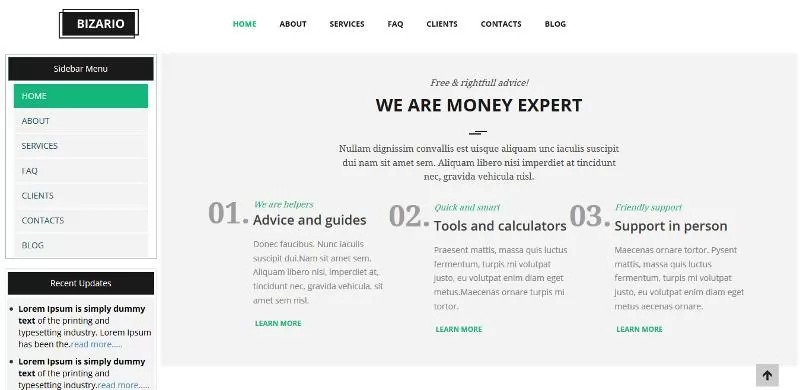
Lo screenshot qui sotto mostra la navigazione sul lato sinistro, e rimane nello stesso posto anche quando l'utente scorre la pagina.

Fonte immagine: Template Toaster
Navigazione inferiore statica
Qui, il piè di pagina è utilizzato come navigazione principale. Ecco uno screenshot:

Fonte immagine: Template Toaster
Avvertenza
Devi creare un'intestazione per ogni pagina. Ogni pagina del tuo sito è diversa. Mentre elementi come l'intestazione e il piè di pagina rimangono gli stessi, la tua pagina di atterraggio e le pagine informative devono essere diverse, anche se hanno lo stesso aspetto e la stessa sensazione per coerenza.
Modello
Ecco un modello che riassume tutti i dettagli discussi sopra. Sostituisci le descrizioni tra le parentesi quadre con le informazioni della tua azienda.
In conclusione
Quando crei un abbozzo di un sito web, non entrare troppo nel dettaglio. L'abbozzo è una guida che ti aiuta a mantenere il design del tuo sito web in carreggiata, strutturato e chiaro. Lascia spazio per l'adattamento e la creatività.